Die Kunst des Re-Designs: Wann und warum deine Webseite einen neuen Look braucht

Deine Website ist wie dein digitales Wohnzimmer: Ein Ort, an dem du Gäste empfängst, sie mit interessanten Geschichten versorgst und hoffst, dass sie sich lange bei dir wohlfühlen. Doch wie jedes Wohnzimmer braucht auch deine Online-Präsenz hin und wieder frische Wandfarbe, bequemere Möbel und vielleicht sogar einen neuen Grundriss, um zeitgemäß zu bleiben.

Willkommen in der Welt des Website-Redesigns – einem strategischen Schritt, der nicht nur optisch, sondern auch geschäftlich Sinn macht. In diesem Beitrag erfährst du, warum ein Redesign so wichtig ist, wann es an der Zeit ist, deiner Seite ein Update zu verpassen, was es kostet und welche Trends dich inspirieren können, um deine Besucher langfristig zu begeistern.
Warum ein Redesign so wichtig ist
Das Internet erinnert an eine endlose Fashion-Show, in der Models im Sekundentakt über den virtuellen Laufsteg huschen. Trends ändern sich so schnell, dass ein Design, das vor wenigen Jahren als modern und schick galt, heute wirkt wie ein Fundstück aus dem digitalen Antiquitätenladen. Doch beim Redesign geht es längst nicht nur um Ästhetik: Heutige Nutzer erwarten intuitive Navigation, kurze Ladezeiten, ein Design, das auf allen Geräten überzeugt und vor allem eine angenehme User Experience.
Nehmen wir an, du bist ein leidenschaftlicher Koch und möchtest deine Kochrezepte online präsentieren. Vor ein paar Jahren hat vielleicht eine bunte, statische Seite mit verschnörkelter Schrift gereicht. Heute erwarten Nutzer Filterfunktionen, Suchfelder, nützliche Tipps, Videos, interaktive Elemente und ein Layout, das auf dem Smartphone genauso gut aussieht wie auf dem Desktop. Und wenn deine Seite statt frischer Rezepte eher an ein unaufgeräumtes Küchenchaos erinnert, dann wird es Zeit, den Kochlöffel (oder in diesem Fall die Maus) zu schwingen.
Kurz gesagt: Ein Redesign signalisiert Professionalität, Innovationsgeist und das Bemühen, deine Besucher nicht nur gut, sondern hervorragend zu bedienen.

Wann du über ein Redesign nachdenken solltest
Möglicherweise fragst du dich: „Brauche ich wirklich ein Redesign oder will ich nur etwas Neues, weil ich mich an meinem aktuellen Layout sattgesehen habe?“ Eine optische Ermüdung ist durchaus ein Grund, über ein Redesign nachzudenken, aber es gibt auch objektivere Faktoren:
- Veraltetes Design: Wirkt deine Seite wie aus einer anderen Ära? Wenn sie nicht mehr den heutigen Standards entspricht, kann das Besucher abschrecken.
- Sinkende Besucherzahlen: Ein Rückgang im Traffic oder eine steigende Absprungrate kann ein Zeichen dafür sein, dass etwas nicht stimmt.
- Fehlende Mobile-Optimierung: Im Zeitalter von Smartphones und Tablets ist ein responsive Design unerlässlich.
- Neuausrichtung deines Angebots: Ein Redesign kann neue Produkte oder Dienstleistungen optisch unterstützen.
Eine Website im „Schlabberlook“ beeindruckt niemanden. Eine zeitgemäße, gut durchdachte Seite ist hingegen wie ein perfekt abgestimmtes Outfit: Sie signalisiert Professionalität und Engagement.
Was kostet ein Redesign und wie planst du es?
Ein Redesign ist wie eine Renovierung: Die Kosten variieren stark. Von ein paar Hundert Euro für kleine Anpassungen bis hin zu mehreren Tausend Euro für ein umfassendes Makeover ist alles möglich.

Wichtige Planungsfragen:
- Ziele definieren: Möchtest du mehr Traffic oder eine bessere Nutzererfahrung?
- Budget abstecken: Qualität hat ihren Preis, also plane realistisch.
- Stil und Inspiration: Minimalistisch, verspielt oder funktional – dein Design sollte deine Marke widerspiegeln.
Plane ausreichend Zeit und Puffer für Feedback und Anpassungen ein. Ein Redesign ist kein Sprint, sondern eher ein Marathon.
Design und Funktion: Das unschlagbare Team
Ein optisches Update allein reicht nicht. Überleg dir, was deine Nutzer eigentlich auf deiner Seite tun sollen: Produkte kaufen? Blogartikel lesen? Ein Newsletter-Abo abschließen? Funktion und Design müssen Hand in Hand gehen.
Was eine moderne Website ausmacht:
- Schnelle Ladezeiten (Page-Speed)
- Klare Navigation
- Barrierefreiheit
- Übersichtliche Inhalte
- Responsive Design
Ein Redesign ohne technische Verbesserung ist wie ein neuer Autolack auf einem Wagen mit Motorschaden: Sieht gut aus, bringt dich aber nicht weiter.
Webdesign-Trends 2024: Inspiration für deinen neuen Look
Minimalismus
Ein minimalistisches Design sorgt dafür, dass deine Website aufgeräumt und übersichtlich wirkt. Klare Linien, viel Weißraum und reduzierte visuelle Elemente lassen die Inhalte strahlen und lenken die Aufmerksamkeit des Nutzers auf das Wesentliche. Ein gutes Beispiel hierfür ist Ciavolich, wo Bilder und Texte perfekt inszeniert werden, ohne den Nutzer mit unnötigen Elementen zu überfordern.
Dark Mode
Der Dark Mode ist nicht nur ein ästhetisches Feature, sondern auch praktisch, da er die Augen bei wenig Licht schont. Besonders in den Abendstunden wird diese Funktion geschätzt. Mit einem eleganten dunklen Farbschema, wie bei Letterbox Photos, wirkt deine Website modern und ansprechend, während Inhalte wie Bilder und Texte besser zur Geltung kommen.
Interaktive Elemente
Interaktive Features wie Animationen, Hover-Effekte und Mikrointeraktionen machen deine Website dynamisch und laden Nutzer dazu ein, sich intensiver mit ihr zu beschäftigen. Diese subtilen Bewegungen verleihen deiner Seite Leben und sorgen für eine bessere Benutzererfahrung. Ein Beispiel ist meine Webseite Blackforest-Webcraft, das gezielt Animationen nutzt, um Inhalte stilvoll hervorzuheben.
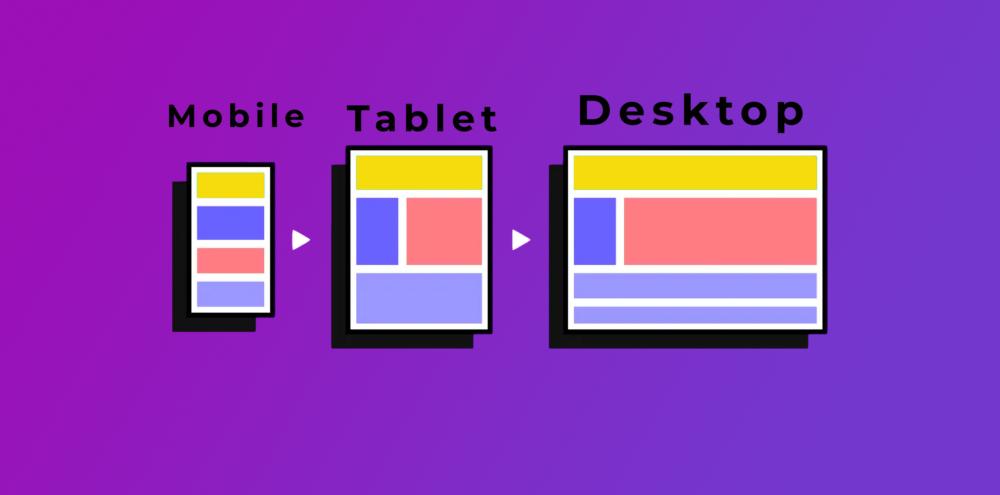
Mobile-First Design
Mit einem Mobile-First-Ansatz stellst du sicher, dass deine Website auf mobilen Geräten genauso gut funktioniert wie auf Desktops. Angesichts der Tatsache, dass ein Großteil der Nutzer unterwegs surft, ist eine mobil optimierte Seite unverzichtbar. Apple setzt dies perfekt um und bietet Nutzern auf Smartphones und Tablets ein ebenso erstklassiges Erlebnis wie auf größeren Bildschirmen.

Häufige Fehler beim Redesign – und wie du sie vermeidest
- Übereilte Entscheidungen: Nicht jedem Trend blind folgen.
- Zu viele Spielereien: Animationen sparsam einsetzen.
- Ignorieren der Zielgruppe: Die Seite ist für die Besucher da, nicht für dich.
- Kein SEO-Check: Gutes Aussehen reicht nicht, wenn dich niemand findet.
Der Weg zum erfolgreichen Redesign
- Analyse: Was läuft gut, was schlecht? Nutze Daten aus Analytics.
- Zielsetzung: Klare Ziele definieren.
- Budget und Team: Selbst umsetzen oder Experten beauftragen?
- Konzept: Wireframes und erste Skizzen erstellen.
- Design: Farben, Schriften und Grafiken wählen.
- Entwicklung: Moderne Technologien nutzen.
- Inhalte optimieren: Texte und Bilder aktualisieren.
- Feedback: Lass andere testen und gib dir Raum für Verbesserungen.
- Launch: Gehe live und beobachte die Performance.
Fazit: Jetzt ist die Zeit für ein Redesign
Ein Redesign ist mehr als nur ein optisches Update: Es zeigt, dass du dich um deine Besucher kümmerst und dich weiterentwickelst. In einer Welt, in der der erste Eindruck zählt, ist ein gut durchdachtes Redesign ein unschlagbares Argument, um aus der Masse herauszuragen. Fang an – deine Nutzer werden es dir danken.