Webseiten-Analyse – So gut performt deine Webseite wirklich!

Wenn du eine Website betreibst, fragst du dich bestimmt irgendwann: „Läuft meine Seite eigentlich so gut, wie sie könnte?“ 🧐 Das ist wie bei einem Auto – ohne regelmäßigen Check-up weißt du nicht, ob unter der Haube alles rund läuft. Eine Website-Analyse klingt zwar erstmal trocken, aber lass dich nicht täuschen: Sie ist der Schlüssel zu mehr Erfolg im Web!
In diesem Artikel schauen wir uns an, was eine Website-Analyse bringt, welche Bereiche du unter die Lupe nehmen solltest und mit welchen einfachen Tools du selbst prüfen kannst, wo deine Website steht. Mach dich bereit für einen praxisnahen Rundgang – vom Technik-Check über SEO bis zum Nutzererlebnis. Los geht’s! 🚀
Warum eine Webseiten-Analyse wichtig ist
Eine Website ist wie ein digitaler Schaufensterladen – sie soll Besucher anlocken, überzeugen und zum Bleiben bewegen. Doch woher weißt du, ob dein „Laden“ gut ankommt? Um das herauszufinden müssen wir unsere Webseite "analysieren". Das hilft dir herauszufinden, was auf deiner Website super läuft und wo es hakt. Ohne diese Einsichten tappst du im Dunkeln, und Chancen zur Verbesserung bleiben ungenutzt.
Mit einer gezielten Analyse kannst du solche Probleme erkennen, bevor sie deinem Geschäft schaden. Egal ob lange Ladezeiten, schlechte Google-Rankings oder verwirrende Navigation – eine regelmäßige Überprüfung deiner Seite deckt Schwachstellen auf. So kannst du gezielt optimieren und sicherstellen, dass deine Website ihr volles Potenzial ausschöpft.
Kurz gesagt: Eine Website-Analyse ist kein Luxus für Technikfreaks, sondern ein Must-have für jeden Website-Betreiber. Sie schafft die Grundlage, damit du fundierte Entscheidungen treffen und das Beste aus deinem Online-Auftritt herausholen kannst. 🎯
Technik-Check: Ladezeit, Mobilfreundlichkeit & Performance deiner Webseite prüfen 🔧
Zuerst schauen wir unter die Motorhaube deiner Website. Die technische Analyse prüft all die unsichtbaren, aber wichtigen Aspekte, die für einen reibungslosen Betrieb sorgen. Dazu gehören vor allem Performance (Ladezeiten), Stabilität und mobile Optimierung.
Denn mal ehrlich: Niemand wartet gerne ewig, bis eine Seite lädt. Dabei ist es garnicht so schwer eine Performance Webseite zu haben, wenn man ein paar Punkte beachtet, mehr dazu in diesem Beitrag.
Ladegeschwindigkeit verbessern: Über 50% der mobilen Nutzer verlassen eine Seite, wenn sie länger als 3 Sekunden zum Laden braucht. Laut Google ist das kein Scherz! Wenn deine Seite träge ist, kannst du mit Tools wie Google PageSpeed Insights oder GTmetrix herausfinden, welche Bremsklötze die Performance mindern. Oft sind es riesige Bilder, unkomprimierte Videos oder zu viele Skripte. Schon das Komprimieren von Bildern oder das Entfernen unnötiger Plugins kann Wunder wirken – plötzlich flitzt deine Website, und die Besucher bleiben eher dran.

Mobile Optimierung: Immer mehr Menschen surfen mit dem Smartphone. Deshalb muss deine Website auf kleinen Bildschirmen genauso gut funktionieren wie am Desktop. Teste im Technik-Check unbedingt die mobile Ansicht – z.B. mit dem Mobile-Friendly Test. Ist der Text lesbar? Lassen sich Buttons problemlos antippen? Eine mobil optimierte Seite hält Besucher länger und verbessert nebenbei dein Google-Ranking.


Technische Fehler finden: Auch Fehlerseiten (404-Fehler), kaputte Links oder Serverprobleme können die Nutzer vergraulen. Zum Glück gibt es allgemein zugängliche Helferlein: Ein Online-Tool wie der Broken Link Checker spürt defekte Links auf. Dienste wie Pingdom oder UptimeRobot überwachen deine Seite und alarmieren dich, wenn sie mal nicht erreichbar ist. All diese technischen Checks stellen sicher, dass deine Website stabil und schnell läuft – die Basis für zufriedene Besucher.
SEO-Analyse & Webseiten Ranking Check – wie sichtbar ist deine Seite? 🔍
Was nützt die schönste Website, wenn sie niemand findet? Hier kommt die SEO-Analyse ins Spiel – oder ganz konkret: ein gründlicher Webseiten Ranking Check, der zeigt, wie gut deine Seite bei Google platziert ist.
Sie dreht sich um die Frage, wie gut deine Seite in Suchmaschinen wie Google rankt und ob dich deine Zielgruppe überhaupt findet. Man sagt ja gerne: Der beste Ort, um etwas zu verstecken, ist Seite 2 bei Google – dort schaut nämlich fast keiner. 😉
Anders ausgedrückt: Du willst mit deinen wichtigsten Keywords auf Seite 1 stehen.
Bei der SEO-Analyse schaust du dir verschiedene Aspekte an:
- Keywords & Suchanfragen: Überlege, nach welchen Begriffen deine Kunden suchen. Taucht deine Website dort auf? Mit der kostenlosen Google Search Console kannst du herausfinden, für welche Suchanfragen (Keywords) deine Seite bereits angezeigt wird und wie oft darauf geklickt wird. Das sind wertvolle Hinweise, ob dein Content zu den richtigen Themen rankt.
- On-Page-Optimierung: Prüfe, ob jede wichtige Seite einen eindeutigen Seitentitel und eine Meta-Beschreibung hat. Diese Infos sieht man in den Google-Ergebnissen. Sie sollten prägnant und attraktiv formuliert sein, damit Suchende Lust bekommen zu klicken. Auch Überschriften (H1, H2 etc.) und eine logische URL-Struktur helfen Suchmaschinen, deinen Inhalt besser zu verstehen.
- Technisches SEO: Schau, ob deine Seite von Google problemlos gecrawlt werden kann. Gibt es Seiten, die nicht indexiert sind? Die Search Console zeigt dir auch technische SEO-Probleme an, z.B. wenn eine Seite nicht mobilfreundlich ist oder es Crawling-Fehler gibt. Ein weiterer Tipp: Tools wie Seobility bieten einen kostenlosen Website-Check, der typische SEO-Baustellen aufdeckt – von fehlenden Alt-Tags bei Bildern bis zu dünnem Content. Wenn du mehr Infos zu diesem Thema brauchst hab ich hier was für dich 😊.
Ein gutes Ranking zahlt sich aus: Je sichtbarer deine Website bei Google & Co. ist, desto mehr Besucher finden den Weg zu deiner Website – und das ohne einen Cent für Werbung auszugeben. Die SEO-Analyse zeigt dir den Weg dorthin.
Content-Check: Inhalte optimieren & SEO Webseiten Check durchführen 📑
Neben Technik und SEO zählt natürlich auch der Inhalt deiner Website. Bietest du den Besuchern das, was sie erwarten? Hochwertiger Content ist das Herzstück einer erfolgreichen Seite – er zieht Besucher an, hält sie länger und überzeugt sie von deinem Angebot. Beim Inhalts-Check gehst du deinem Content auf den Grund.
Frage dich zuerst: Sind meine Inhalte relevant und aktuell? Nichts ist peinlicher, als wenn auf der „Aktuelles“-Seite der letzte Beitrag von vor drei Jahren stammt. Halte deine Website daher auf dem neuesten Stand. Aktualität schafft Vertrauen und zeigt, dass dein Unternehmen oder Projekt „am Ball bleibt“.
Auch die Qualität der Inhalte spielt eine große Rolle. Lange Textblöcke ohne Absätze schrecken Leser ab. Achte auf eine gute Struktur:
- Verwende Zwischenüberschriften, um längere Texte in Häppchen zu gliedern.
- Nutze Aufzählungen (wie diese) für die Darstellung von Informationen oder Vorteilen.
- Emojis sind vielleicht nicht so professionell aber der text wirkt dadurch (meiner Meinung nach persönlicher) und mir gefällt es.
- Setze Bilder oder Grafiken ein, wo sie den Text sinnvoll ergänzen.
Solche Elemente lockern das Lesen auf und erhöhen die Verweildauer der Nutzer. Und die ist ein gutes Zeichen dafür, dass dein Inhalt interessiert!
Ein weiterer Punkt: Mehrwert und Verständlichkeit. Versetze dich in deine Zielgruppe: Finden Besucher auf Anhieb, was sie suchen? Sind Fachbegriffe erklärt oder sparsam eingesetzt?
Ein Praxis-Tipp ist der „Oma-Test“: Wenn du deiner (fiktiven) Oma den Text zeigst, würde sie ihn verstehen? Wenn ja, ist er schön klar geschrieben. 👍
Zuletzt lohnt sich ein Blick auf die Calls-to-Action (CTA) in deinen Inhalten. Führst du deine Leser irgendwohin? Zum Beispiel zu einem Kontaktformular, einem Produkt oder einer Anmeldung? Jeder gute Inhalt auf deiner Seite sollte ein Ziel haben. Stelle sicher, dass dieser nächste Schritt für den Besucher deutlich und einfach zu finden ist – sei es ein auffälliger Button oder ein klarer Linktext.

Nutzererlebnis & Conversion: Wenn Besucher zu Kunden werden 🙂
Eine Website kann technisch top und inhaltlich spannend sein – aber wie fühlen sich die Besucher dabei? Das Nutzererlebnis (User Experience, UX) entscheidet, ob aus Besuchern zufriedene Nutzer (und im Idealfall Kunden) werden. Stell dir deine Website als Ladengeschäft vor: Findet sich der Kunde zurecht? Sind die Schaufenster ansprechend dekoriert? Im Web entspricht das der Usability (Benutzerfreundlichkeit) und letztlich der Conversion-Rate (dem Prozentsatz der Besucher, die eine gewünschte Aktion ausführen).
Worauf solltest du achten?
- Übersichtliche Navigation: Können Besucher intuitiv durch deine Seiten navigieren? Eine klare Menüstruktur, eine Suchfunktion und interne Links helfen enorm. Wenn Nutzer nicht lange nach Informationen suchen müssen, bleiben sie gern länger.
- Design und Lesbarkeit: Ist dein Design ansprechend, ohne die Nutzer zu überfordern? Kontraste, Schriftgrößen und Farbgebung sollten ein angenehmes Lesen ermöglichen. Ein professionelles Erscheinungsbild schafft Vertrauen – niemand kauft gern in einem unaufgeräumten, düsteren Laden. Das Gleiche gilt online.
- Schnelle Interaktion: Prüfe, wie fix Nutzer Aktionen durchführen können. Dauert der Seitenaufbau oder die Reaktion nach einem Klick zu lange, frustriert das. Hier spielt die technische Performance aus dem Technik-Check wieder rein (Stichwort Ladezeit und zackige Reaktionen).
- Conversion-Elemente: Willst du, dass Besucher sich z.B. für deinen Newsletter anmelden oder ein Produkt kaufen? Dann sollten die entsprechenden Buttons oder Formulare sichtbar und leicht zugänglich sein. Eine Analyse des Nutzerverhaltens – etwa mit Heatmaps – kann zeigen, ob wichtige Buttons übersehen werden. Vielleicht musst du den „Jetzt kaufen“-Button größer oder an eine prominentere Stelle setzen, damit mehr Leute draufklicken.
Nicht zuletzt kannst du die Nutzersignale auswerten: Schauen Besucher nur eine Seite an und verschwinden dann wieder (hohe Absprungrate)? Brechen viele den Bestellprozess mittendrin ab? Solche Zahlen liefert zum Beispiel Google Analytics oder ähnliche Analytics-Tools. Sie helfen dir, Schwachstellen im Nutzererlebnis aufzudecken. Vielleicht ist der Checkout-Prozess zu kompliziert oder das Kontaktformular zu versteckt. Oft sind es kleine Änderungen im UX-Design, die große Wirkung haben – und aus neugierigen Besuchern zahlende Kunden machen! 💰
Sicherheits-Check: Vertrauen und Datenschutz 🔒
Zu guter Letzt darfst du das Thema Sicherheit nicht vergessen. Eine gehackte Website oder Sicherheitslücken können deinen hart erarbeiteten Ruf in Sekunden zerstören. Außerdem achten Nutzer zunehmend darauf, dass ihre Daten bei dir sicher sind. Zum Glück lassen sich die wichtigsten Sicherheitsaspekte auch ohne IT-Studium prüfen.
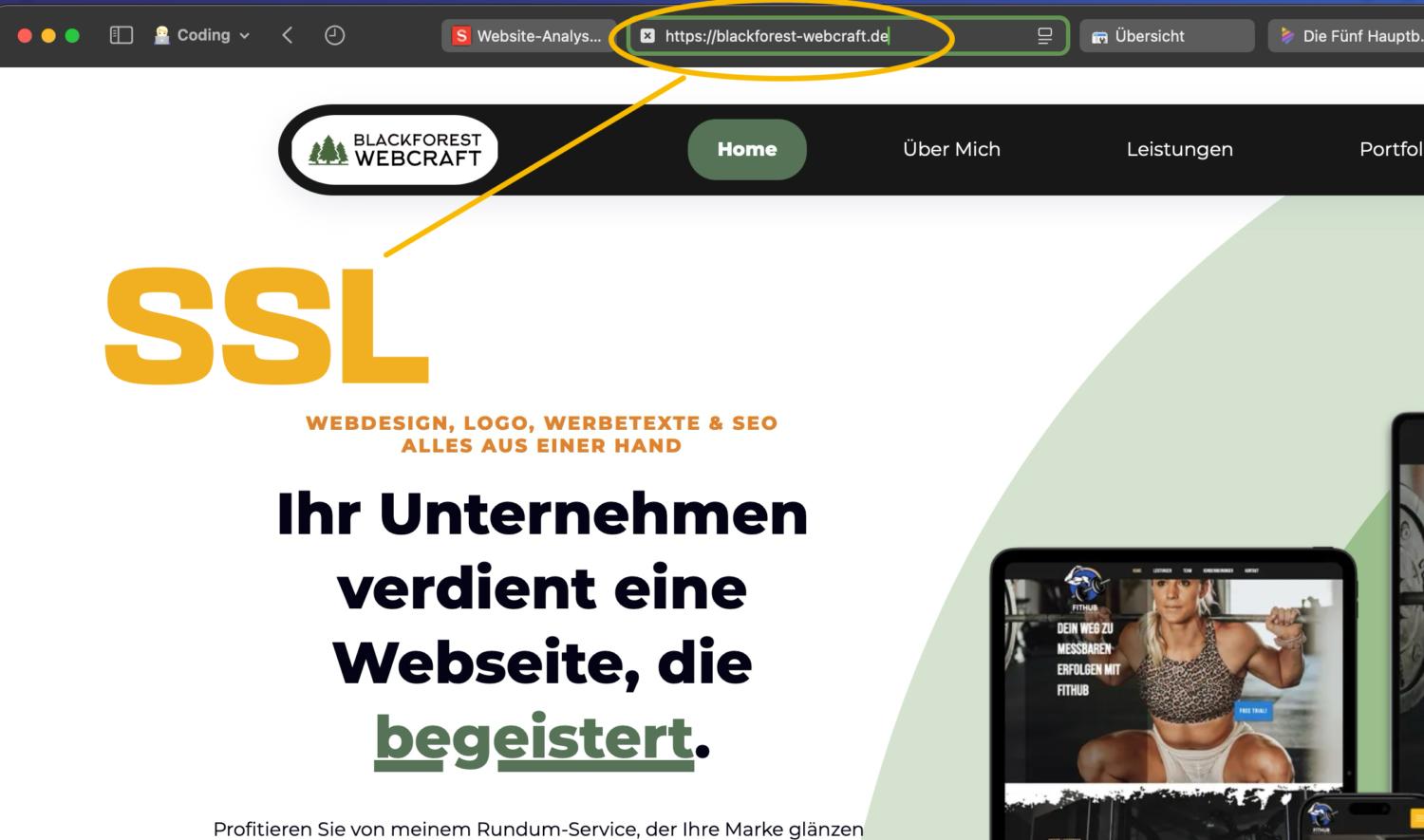
SSL-Verschlüsselung: Besuche deine Website mal bewusst als Nutzer. Siehst du oben in der Browserzeile ein Schlosssymbol und „https://“ am Anfang der URL? Wenn ja, ist die Verbindung verschlüsselt – sehr gut! Fehlt das Schloss, läuft deine Seite über ungesichertes „http“. Das schreckt Besucher ab, denn moderne Browser warnen aktiv vor nicht sicheren Websites. Spätestens jetzt wird es Zeit, ein SSL-Zertifikat zu installieren (dein Hosting-Anbieter hilft dir dabei gerne). Eine verschlüsselte Verbindung ist heute Pflicht – sowohl für Nutzervertrauen als auch für Google, denn auch das Ranking kann unter fehlendem HTTPS leiden.

Updates & Wartung: Nutzt du ein CMS wie WordPress, Joomla oder ein Shopsystem? Dann achte penibel auf Updates. Veraltete Plugins oder Systemversionen sind Einfallstore für Hacker. Ein Sicherheits-Check beinhaltet also immer auch die Frage: Ist meine Software auf dem aktuellen Stand? Plane am besten regelmäßige Wartungsfenster ein, um Updates einzuspielen und Backups zu machen. So bist du gewappnet, falls doch mal etwas schiefgeht.
Malware-Scan: Es gibt kostenlose Online-Scanner, mit denen du deine Website auf Malware und Schadcode prüfen kannst. Ein Beispiel ist der Sucuri SiteCheck – dort gibst du deine URL ein und bekommst schnell Feedback, ob deine Seite sauber ist oder irgendwo verdächtige Scripts schlummern. Auch die Google Search Console warnt dich übrigens, falls Google Malware auf deiner Seite entdeckt.
Datenschutz & Rechtliches: Sicherheit bedeutet auch, dass du verantwortungsvoll mit Nutzerdaten umgehst. Für EU-Websites ist die Einhaltung der DSGVO ein Muss. Überprüfe also, ob du ein sichtbares Impressum und eine Datenschutzerklärung hast, ob Cookies korrekt behandelt werden (Stichwort Cookie-Banner) und ob Kontaktformulare die nötigen Hinweise enthalten. Diese Punkte mögen lästig erscheinen, sind aber Teil des Vertrauensaufbaus. Besucher und Kunden fühlen sich wohler, wenn klar ist, dass ihre Daten geschützt sind und alles mit rechten Dingen zugeht.
User Guide: Wichtige Tools zur Webseiten-Analyse 🛠
Nach all den Bereichen fragst du dich vielleicht: „Welche Werkzeuge brauche ich denn für so eine Analyse?“ Keine Sorge – du musst kein teures Profi-Toolkit kaufen. Viele hervorragende Tools sind kostenlos oder günstig und perfekt für Einsteiger geeignet. Hier ein kleiner Werkzeugkasten für deinen Website-Check:
- Google Search Console: Dein direkter Draht zu Google. Zeigt dir, wie deine Seite in der Suche abschneidet, für welche Keywords du rankst, und meldet technische Probleme (z.B. Crawling-Fehler, mobile Usability, Core Web Vitals). Ein Must-have für jeden Website-Betreiber – und kostenlos. 🔍
- Google Analytics: Der Klassiker, um das Verhalten deiner Besucher zu verstehen. Du siehst, wie viele Leute auf deiner Seite sind, welche Seiten beliebt sind, wie lange sie bleiben und wo sie abspringen. Für die Conversion-Optimierung ist Analytics Gold wert, weil du dort z.B. auch verfolgen kannst, wie viele Nutzer einen Kaufprozess abschließen.
- PageSpeed Insights: Einfach URL eingeben und einen detaillierten Bericht zur Ladegeschwindigkeit erhalten – getrennt für Desktop und Mobil. Google PageSpeed Insights gibt dir konkrete Tipps, was zu verbessern ist (z.B. Bilder optimieren, CSS/JS minimieren). Ideal, um Performance-Probleme schnell zu identifizieren.
- Seobility SEO-Check: Ein deutsches Tool, das einen umfassenden SEO-Audit deiner Website anbietet. Es überprüft technische Aspekte, On-Page-SEO und sogar die Seitenladezeit. Für bis zu 1000 Seiten pro Website ist der Check in der Gratis-Version möglich. Du bekommst am Ende einen übersichtlichen Bericht mit einem Score und konkreten Verbesserungsvorschlägen.
- Hotjar (Heatmaps & Feedback): Um das Nutzererlebnis zu analysieren, sind Heatmaps genial. Es bietet in der kostenlosen Basisversion Heatmaps und sogar aufgezeichnete Besuchersessions. So kannst du wortwörtlich sehen, wo die meisten hinklicken, wie weit gescrollt wird und wo vielleicht Frust entsteht. Zusätzlich kannst du Feedback-Umfragen einbinden, um direkt von Nutzern zu hören, was ihnen gefällt oder fehlt.
- Sucuri SiteCheck: Für den Sicherheitsfaktor unerlässlich, wie oben erwähnt. Einfach deine Domain eingeben und checken lassen, ob Malware, Spam oder bekannte Schwachstellen gefunden werden. Dieses Tool ist gratis und gibt dir auch Hinweise, falls z.B. dein SSL-Zertifikat nicht korrekt konfiguriert ist.
- Browser DevTools & Lighthouse: Falls du doch ein bisschen tiefer eintauchen möchtest – moderne Browser wie Chrome haben eingebaute Entwickler-Tools. Keine Angst, du musst kein Entwickler sein, um sie zu nutzen. Mit einem Rechtsklick -> „Untersuchen“ (oder F12) kannst du zum Beispiel im Reiter Lighthouse einen automatischen Audit deiner Seite durchführen. Der spuckt dir dann eine Bewertung für Performance, Accessibility, Best Practices und SEO aus. Das ist quasi PageSpeed Insights direkt im Browser.
Mit diesen Tools im Gepäck bist du bestens gerüstet, um deine Website eigenständig zu durchleuchten. Nimm dir ruhig Zeit, jeden Bereich Schritt für Schritt durchzugehen. Die meisten dieser Helfer liefern auch Erklärungen zu den Befunden – so lernst du nebenbei noch eine Menge über deine eigene Website.
Fazit
Eine Website-Analyse mag auf den ersten Blick nach viel Arbeit klingen – doch der Aufwand lohnt sich. 💪 Du erhältst klare Erkenntnisse darüber, was auf deiner Website funktioniert und was nicht. Ob du entdeckst, dass deine Startseite auf dem Smartphone unleserlich ist, wichtige Keywords fehlen oder dein Kontaktformular versteckt in der Fußzeile schlummert – all das sind Learnings, die dich weiterbringen.
Wichtig ist, dass du aus den Ergebnissen auch Taten folgen lässt. Priorisiere die Baustellen: Welche Probleme schrecken Besucher am meisten ab? Fange mit diesen an. Viele Optimierungen kannst du mit ein bisschen Einarbeitung selbst umsetzen. Für komplexere Themen – etwa eine große SEO-Überarbeitung oder technisches Performance-Tuning – kannst du dir Unterstützung von Profis holen. Es gibt Webagenturen oder Freelancer, die Website-Audits anbieten und gemeinsam mit dir Lösungen erarbeiten.
Am Ende steht eine Website, die schneller, sichtbarer, nutzerfreundlicher und sicherer ist. Eine solche Seite begeistert Besucher, erfüllt die Erwartungen deiner Zielgruppe und trägt direkt zum Erfolg deines Unternehmens oder Projekts bei. 🚀 Also, worauf wartest du noch? Mach den Check und hole das Beste aus deiner Website heraus!
Du brauchst Hilfe oder willst deine Zeit lieber in dein Kerngeschäft investieren? ✨ Dann lass uns gemeinsam durchstarten – ich analysiere deine Website und übernehme alles, was nötig ist, damit deine Seite überzeugt, performt und Kunden gewinnt. 💼🚀