Webdesign-Typografie: 5 essenzielle Tipps für deine Webseite 💫

Herzlich Willkommen zurück auf meinem Blog 😊. Heute mal wieder zu einem Thema im Webdesign, in dem ich auch noch viel zu lernen habe und mich darauf freue dir hier einen Beitrag dazu zu schreiben!
Heute geht es um die Typografie, speziell im Webdesign.
Auch wenn es zunächst technisch klingen mag, ist Typografie im Webdesign von grundlegender Bedeutung. Sie bildet das Grundgerüst deiner Seite und beeinflusst maßgeblich, wie deine Inhalte wahrgenommen werden. Als Lernender im Webdesign habe ich gelernt, dass die richtige Typografie oft übersehen wird, obwohl sie einen enormen Einfluss auf die User Experience hat. Es ist wie ein Dirigent, der ein Orchester leitet – die richtige Typografie bringt alle Elemente in Harmonie.
In diesem Guide konzentrieren wir uns auf die Kernaspekte der Webtypografie und zeigen dir 5 wichtige Tipps, mit denen du deine Website typografisch optimieren kannst. Wir konzentrieren uns auf klare, verständliche Informationen für deine perfekte Webpräsenz. Lass uns gemeinsam in die Welt der Buchstaben eintauchen und lernen, wie wir sie optimal für unsere Designs einsetzen können!
Die Bedeutung der Schriftgestaltung – Mehr als nur das Aussehen
Typografie ist mehr als nur die Auswahl einer schönen Schriftart. Sie ist ein zentrales Element der visuellen Kommunikation im Webdesign. Die Art und Weise, wie du Schriftarten einsetzt und Texte gestaltest, bestimmt, ob deine Besucher deine Inhalte gerne lesen, deine Botschaft verstehen und sich auf deiner Seite orientieren können. Es ist wie die perfekte Würzung eines Gerichts – sie macht den Unterschied zwischen "okay" und "köstlich".
Gute Typografie strukturiert deine Inhalte, lenkt die Aufmerksamkeit des Lesers und verbessert die Lesbarkeit. Oftmals nehmen Besucher die Wirkung guter Typografie nicht bewusst wahr, aber sie spüren den positiven Unterschied in der Benutzerfreundlichkeit. Texte sollten so gestaltet sein, dass sie den Blickverlauf lenken, Aufmerksamkeit an der richtigen Stelle erzeugen und die Informationen schnell aufgenommen werden können.
Kurz gesagt: Typografie ist ein entscheidender Faktor für den Erfolg deiner Website. Sie trägt wesentlich zur Lesbarkeit, Benutzerfreundlichkeit und professionellen Wirkung bei. Typografie geht daher über die Auswahl passender Schriftarten weit hinaus.
Eine durchdachte Typografie kann sich auch auszahlen. Hier einige Vorteile:
- Verbesserte Nutzererfahrung = Höhere Verweildauer: Gut lesbare Texte und eine angenehme Gestaltung führen dazu, dass Besucher länger auf deiner Seite bleiben und sich intensiver mit deinen Inhalten auseinandersetzen. Dies reduziert die Absprungrate und kann sich positiv auf dein Suchmaschinenranking auswirken, was wiederum zu mehr Sichtbarkeit und potenziellen Kunden führen kann.
- Professioneller Eindruck = Gesteigertes Vertrauen: Eine Website mit professioneller Typografie wirkt seriöser und vertrauenswürdiger. Dies ist besonders wichtig, wenn du Produkte verkaufst oder Dienstleistungen anbietest, da Vertrauen ein entscheidender Faktor für Online-Transaktionen ist.
- Barrierefreiheit = Erweiterte Zielgruppe: Barrierefreie Typografie, beispielsweise durch ausreichende Kontraste und skalierbare Schriftgrößen, ermöglicht es allen Besuchern, deine Inhalte problemlos zu erfassen, einschließlich Menschen mit Sehbehinderungen. Dies erweitert deine potenzielle Zielgruppe und trägt zu einer professionellen Webseite bei.
Fazit: Typografie ist nicht nur eine Frage des Designs, sondern auch eine Investition in die Benutzerfreundlichkeit und den Erfolg deiner Website. Sie ist ein Handwerk mit dem Ziel, Sprache sichtbar zu machen.
1. Das Fundament: Die Auswahl passender Schriftarten ✍🏼
Die Auswahl der richtigen Schriftarten ist ein fundamentaler Schritt im Webdesign. Verschiedene Schriftarten vermitteln unterschiedliche Stimmungen. Es ist wichtig, Schriftarten zu wählen, die zum Charakter deiner Website und deiner Zielgruppe passen. Stell dir vor, du würdest ein elegantes Abendkleid mit klobigen Wanderschuhen kombinieren – lass es lieber!
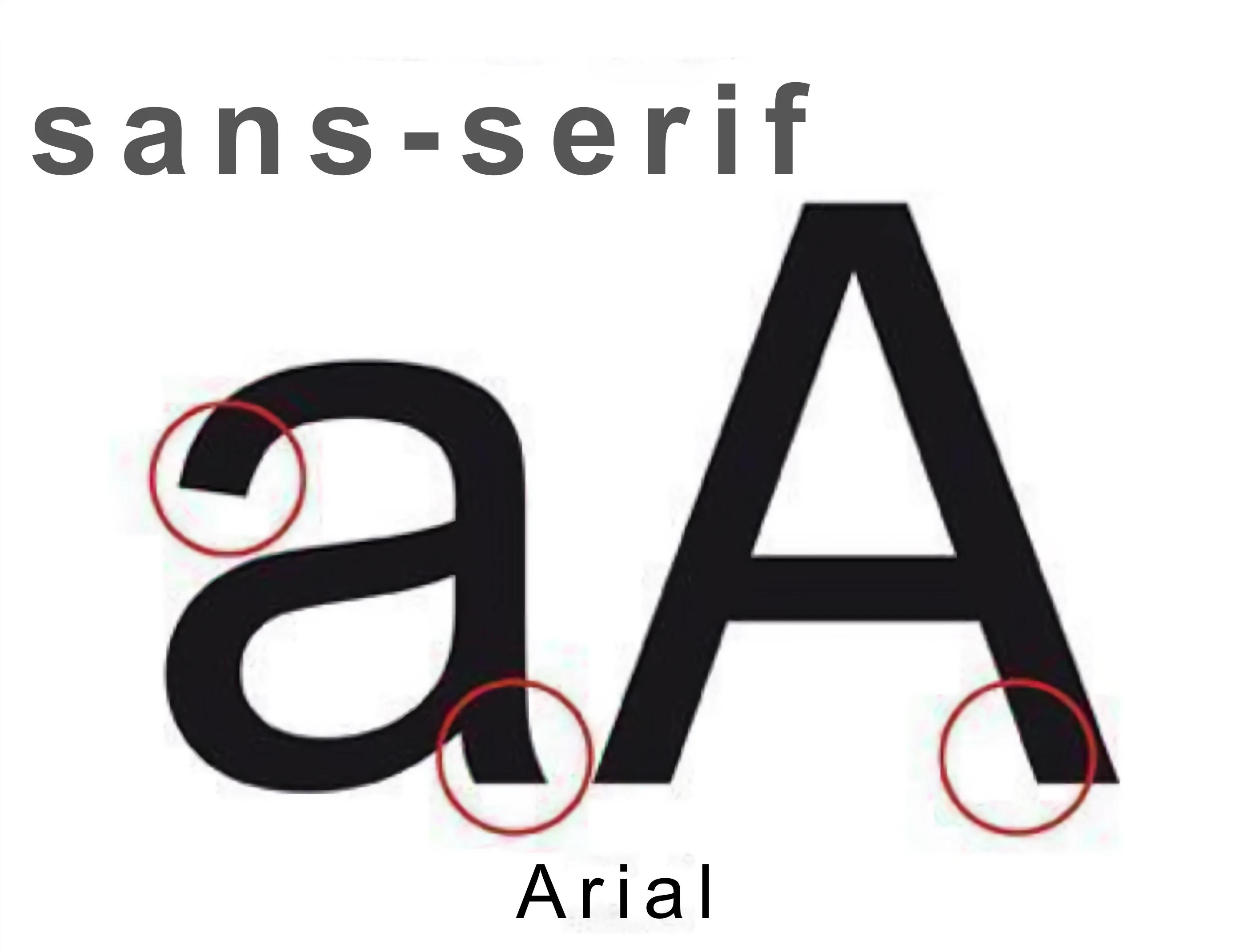
Serif vs. Sans-Serif – Zwei grundlegende Schriftkategorien
Es gibt zwei Hauptkategorien von Schriftarten, die im Webdesign häufig verwendet werden: Serif und Sans-Serif.

Serif-Schriften (mit Serifen): Serif-Schriften zeichnen sich durch kleine Serifen am Ende der Buchstabenstriche aus. Sie werden traditionell mit Seriosität, Tradition und Eleganz assoziiert. Sie eignen sich gut für Websites, die Vertrauen und Autorität vermitteln sollen, wie beispielsweise Websites von Anwaltskanzleien, klassischen Unternehmen oder redaktionelle Inhalte.

Sans-Serif-Schriften (ohne Serifen): Sans-Serif-Schriften verzichten auf Serifen und wirken dadurch klarer, moderner und minimalistischer. Sie werden oft mit Modernität, Technologie und Sachlichkeit verbunden. Sans-Serif-Schriften sind eine gute Wahl für zeitgemäße Websites, Tech-Startups, Agenturen oder Blogs (meist meine Wahl 😊).
Die Wahl der Schriftkategorie: Die passende Schriftkategorie hängt vom Gesamteindruck ab, den du mit deiner Website erzielen möchtest. Berücksichtige dabei deine Marke, deine Zielgruppe und die Art deiner Inhalte. Die Identität, das gewünschte Image eines Unternehmens kann und sollte auch mit Typografie ausgedrückt werden.
Praxis-Tipp: Kombinationen nutzen! Eine gängige Praxis ist die Kombination von Sans-Serif-Schriften für Überschriften mit Serif-Schriften für längere Textabschnitte. Diese Kombination kann einen interessanten Kontrast erzeugen und gleichzeitig die Lesbarkeit optimieren. Tools wie FontPair oder Typ.io bieten Inspiration für harmonische Schriftkombinationen.

Super praktische Webseite -> Monotype
Schriftfamilien (Font-Family) – Ein vielseitiges Werkzeugset
Eine gut gewählte Schriftfamilie ist ein wertvolles Werkzeug für Webdesigner. Sie umfasst verschiedene Schriftschnitte und -stärken, die aufeinander abgestimmt sind und vielfältige Gestaltungsmöglichkeiten bieten. Für den umfangreicheren Einsatz auf Websites ist es hilfreich, wenn eine Schriftart mehrere Schriftschnitte besitzt. Durch sie lässt sich besser Abwechslung in die Gestaltung bringen, als beispielsweise mit anderen Schriftarten, -farben oder -größen.
Moderne Schriftfamilien bieten in der Regel:
- Schriftschnitte: Normal, Kursiv, Fett – für Variationen und Hervorhebungen.
- Schriftstärken (Font Weights): Eine Bandbreite von dünn bis fett – um unterschiedliche Textbereiche zu gewichten.
Empfohlener Einsatz von Schriftfamilien:
- Überschriften: Verwende fette Schriftschnitte, um Aufmerksamkeit zu erzeugen und wichtige Abschnitte hervorzuheben.
- Fließtext: Nutze reguläre Schriftschnitte für optimale Lesbarkeit in längeren Textpassagen.
- Hervorhebungen: Setze kursive oder halbfette Schriftschnitte ein, um Akzente zu setzen und Wörter oder Phrasen hervorzuheben.
- Navigationselemente: Verwende leichtere Schriftschnitte für übersichtliche Menüs und Bedienelemente.
2. Die Kunst der Lesbarkeit: Mikrotypografie – Details für optimale Textwirkung 👀
Mikrotypografie befasst sich mit den feinen Details der Textgestaltung, die jedoch einen erheblichen Einfluss auf die Lesbarkeit und das gesamte Leseerlebnis haben. Es geht darum, Buchstaben, Wörter und Textblöcke so anzuordnen, dass sie leicht erfassbar und angenehm zu lesen sind. Denk an einen präzise geschliffenen Diamanten – jedes Detail trägt zum Glanz bei!
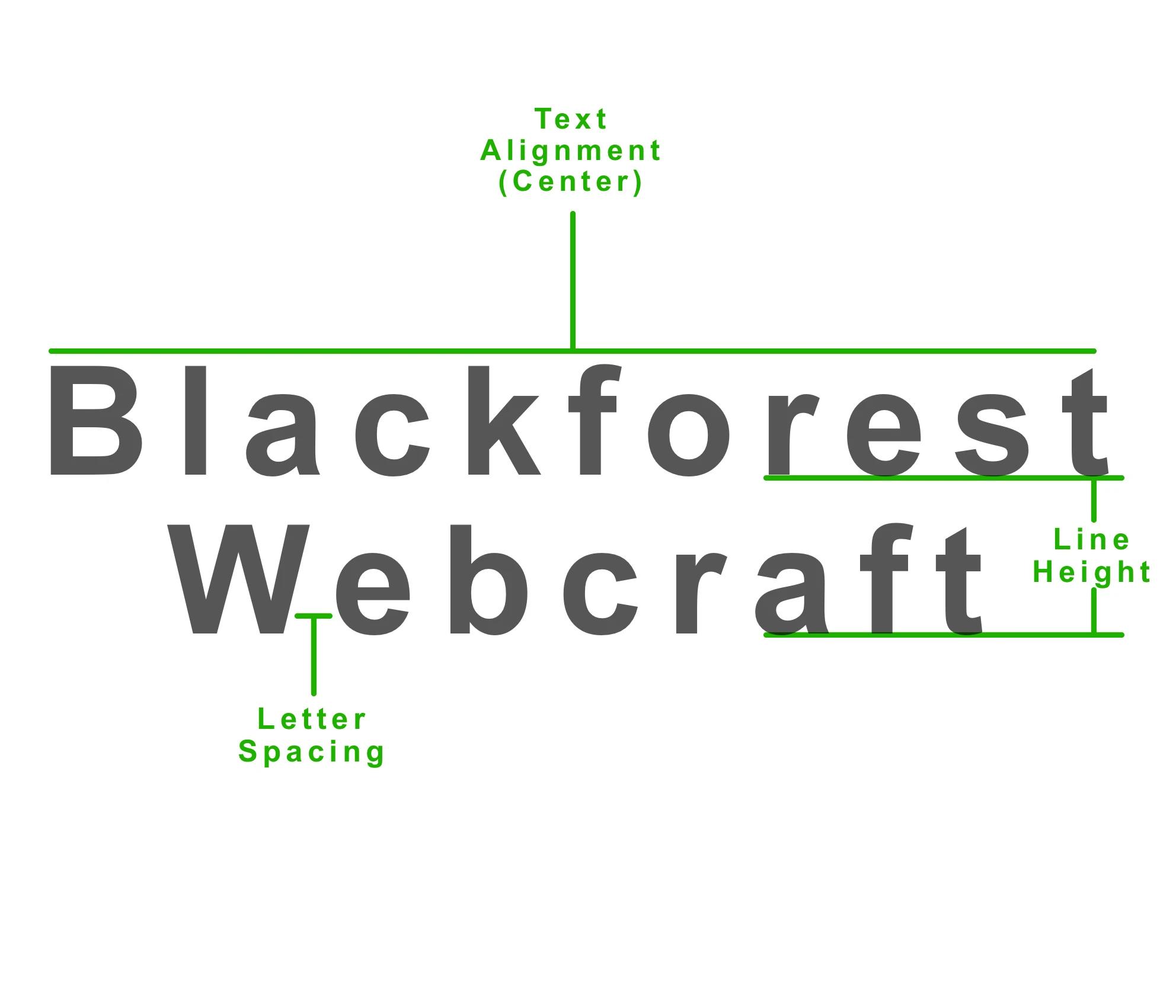
Zeilenabstand, Zeichenabstand und Zeilenlänge – Wichtige Parameter für Lesbarkeit
Die wichtigsten Aspekte der Mikrotypografie sind:
- Zeilenabstand (Line Height / Leading): Der vertikale Abstand zwischen den Textzeilen. Ein angemessener Zeilenabstand ist entscheidend für die Lesbarkeit, insbesondere bei längeren Texten. Ein zu geringer Zeilenabstand kann den Text zusammengedrängt wirken lassen, während ein zu großer Abstand den Lesefluss unterbrechen kann. Der Abstand zwischen den Zeilen sollte groß genug sein, damit das Auge gut in der gerade zu lesenden Zeile bleiben kann und danach leicht den Anschluss an die nächste Zeile findet. Zu groß darf der Abstand aber auch nicht werden, so dass die Zeilen als zusammenhängender Block erkannt werden und nicht wie zwei voneinander getrennte Texteinheiten.
- Zeichenabstand (Letter Spacing / Tracking): Der horizontale Abstand zwischen den Buchstaben. Der Zeichenabstand kann insbesondere bei Überschriften und kurzen Texten angepasst werden, um die Lesbarkeit zu verbessern oder einen gewissen Stil zu erzeugen. Für Fließtext ist in der Regel ein neutraler Zeichenabstand optimal.
- Wortabstand (Word Spacing): Der horizontale Abstand zwischen den Wörtern. Ein ausgewogener Wortabstand ist wichtig, damit Wörter klar voneinander getrennt sind und der Text flüssig lesbar ist. Ein zu geringer Wortabstand kann die Worterkennung erschweren, während ein zu großer Abstand den Text fragmentiert wirken lassen kann.
- Zeilenlänge (Line Length): Die Breite eines Textblocks, gemessen in Zeichen pro Zeile. Eine optimale Zeilenlänge trägt maßgeblich zur Lesbarkeit bei. Für Desktop-Bildschirme wird meistens eine Länge von 45 bis 80 Zeichen angegeben. Zu lange Zeilen können die Augen ermüden, da sie lange horizontale Bewegungen erfordern. Zu kurze Zeilen können den Lesefluss stören und den Text unruhig wirken lassen. Bei mobilen Geräten kann die Zeilenlänge kleiner sein, ca. zwischen 30 bis 40 Zeichen.
- Textausrichtung (Text Alignment): Links-, rechtsbündig, zentriert oder Blocksatz. Für Fließtext in westlichen Sprachen ist linksbündiger Text in der Regel die beste Wahl, da er dem natürlichen Lesefluss entspricht. Blocksatz sollte im Webdesign eher vermieden werden, da er im Web eher zu unpassend großen Wortabständen führt.

Praxis-Tipp: Experimentiere mit den Einstellungen! Nutze die CSS-Eigenschaften, um Zeilenabstand, Zeichenabstand und Zeilenlänge anzupassen und die Lesbarkeit deiner Texte zu optimieren. Auch solltest du die Texte kürzen. Und noch einmal kürzen. Und dann nochmal kürzen… Keiner braucht zu lange Texte. Komme auf den Punkt. Lasse nutzlose Wörter weg und verwende eine einfache, objektive Sprache. Vielleicht sollte ich mir das auch mehr zu Herzen nehmen 😄.
"Eine Erfahrung, die mir persönlich die Bedeutung von Lesbarkeit nochmal vor Augen geführt hat, ist mein kürzliches Visitenkartendesign. Am Bildschirm, wo ich das Design erstellt habe, wirkte alles perfekt – die Schriftgrößen, die Abstände, die Farbwahl. Aber als die Karten dann gedruckt vor mir lagen, war ich schockiert. Was am Monitor groß und deutlich erschien, war in der Realität kaum lesbar. Ich hatte stundenlang an Details gefeilt, aber völlig vergessen, dass eine Visitenkarte eben nicht die Größe eines Monitors hat.
Diese Erfahrung hat mir gezeigt: Es ist entscheidend, sich immer wieder vor Augen zu führen, wie das Endprodukt tatsächlich aussehen wird. Halte dich an die Empfehlungen in diesem Artikel – insbesondere die Mindestschriftgröße von 16 Pixeln – und vermeide es, dieselben Fehler zu machen wie ich. Denn am Ende zählt nicht, wie gut etwas am Bildschirm aussieht, sondern wie gut es in der realen Welt funktioniert."
Hier mein erstes "schlechtes" Design:

Hier mein verbessertes Design:

3. Visuelle Hierarchie – Struktur für den Leser
Eine klare visuelle Hierarchie hilft deinen Lesern, sich auf deiner Website zurechtzufinden und die wichtigsten Informationen schnell zu erfassen. Sie wird durch die unterschiedliche Gestaltung typografischer Elemente erreicht, um die Bedeutung und Wichtigkeit der Inhalte zu signalisieren. Denk an ein gut organisiertes Bücherregal – du findest sofort, was du suchst!
Ohne eine typografische Hierarchie wird es für den Leser schwierig wichtige Informationen innerhalb des gesamten Design schnell zu identifizieren und die Bedeutungen schon visuell zu erfassen. Die Hierarchie definiert, wie, bzw. in welcher Reihenfolge Inhalte durchgelesen werden.
Ebenen der visuellen Hierarchie:
- Hauptüberschriften (H1): Die wichtigsten Elemente auf der Seite, die das Hauptthema ankündigen. Sie sollten groß und auffällig gestaltet sein. In der Regel sollte nur eine H1-Überschrift pro Seite verwendet werden.
- Zwischenüberschriften (H2-H4): Gliedern den Inhalt in Abschnitte und Unterabschnitte. Sie sollten abgestuft in Größe und Gewicht sein, um die hierarchische Struktur widerzuspiegeln.
- Fließtext: Der Hauptteil des Inhalts. Er sollte angenehm lesbar sein, mit einer geeigneten Schriftgröße und ausreichend Zeilenabstand.
- Meta-Informationen: Zusätzliche Informationen wie Autor, Datum, Kategorien. Diese Elemente sollten dezent und weniger prominent dargestellt werden.
- Call-to-Actions: Schaltflächen oder Textlinks, die zu einer Handlung auffordern. Sie sollten visuell hervorgehoben werden, um die Aufmerksamkeit des Nutzers zu lenken.
4. Responsive Typografie – Flexibilität für alle Geräte
Im Zeitalter von Smartphones und Tablets ist responsive Typografie unerlässlich. Deine Website muss auf allen Geräten optimal lesbar und benutzerfreundlich sein. Responsive Typografie bedeutet, dass sich Schriftgrößen und andere typografische Parameter automatisch an die Bildschirmgröße anpassen. Stell dir vor, du würdest eine Brille tragen – sie muss zu deiner Sehstärke passen, egal wo du bist!
Mobile First (wie immer) – Typografie für kleine Bildschirme
Herausforderungen der mobilen Typografie:
- Kleine Bildschirme: Begrenzter Platz auf Smartphones. Schriftgrößen müssen angepasst werden, um Lesbarkeit zu gewährleisten, ohne den Bildschirm zu überladen.
- Touch-Bedienung: Mobile Geräte werden per Touch bedient. Typografische Elemente müssen ausreichend groß sein, um gut anklickbar zu sein.
- Unterschiedliche Auflösungen: Mobile Geräte haben oft höhere Pixeldichten. Schriftarten müssen auf verschiedenen Auflösungen scharf und klar dargestellt werden.
Empfehlungen für mobile Geräte:
- Mindestschriftgröße: Setze eine Mindestschriftgröße von 16px für Fließtext auf mobilen Geräten, um die Lesbarkeit zu gewährleisten.
- Großzügiger Weißraum: Schaffe ausreichend Leerraum zwischen Elementen, um die Seite übersichtlicher zu gestalten und die Lesbarkeit zu verbessern.
- Touch-freundliche Abstände: Achte auf genügend Abstand zwischen klickbaren Elementen, um Fehlklicks zu vermeiden.
- Testen auf verschiedenen Geräten: Teste deine Website auf verschiedenen mobilen Geräten und Bildschirmgrößen, um die optimale Darstellung der Typografie sicherzustellen.
5. Typografie und SEO – Eine wichtige Verbindung
Gute Typografie ist nicht nur benutzerfreundlich, sondern kann auch deine Suchmaschinenoptimierung (SEO) positiv beeinflussen. Suchmaschinen wie Google legen Wert auf Nutzerfreundlichkeit und Zugänglichkeit. Eine gut gestaltete Typografie trägt dazu bei und kann dein Google-Ranking verbessern. Denk daran: Google möchte, dass deine Website von Menschen gelesen und verstanden wird!
Leserfreundlichkeit als SEO-Faktor – Typografie für Suchmaschinen
Wie Typografie SEO beeinflusst:
- Hierarchische Struktur durch H1-H6: Suchmaschinen nutzen Überschriften-Tags (H1-H6), um die Struktur und den Inhalt deiner Seite zu verstehen. Eine klare Hierarchie mit relevanten Keywords in den Überschriften hilft Suchmaschinen, den Kontext deiner Inhalte zu erfassen.
- Ausreichender Kontrast für Zugänglichkeit: Texte mit gutem Kontrastverhältnis sind nicht nur für Menschen mit Sehbehinderungen besser lesbar, sondern auch für Suchmaschinen-Crawler. Google berücksichtigt die Zugänglichkeit einer Website bei der Bewertung des Rankings.
- Optimale Zeilenlängen für geringe Absprungraten: Leserfreundliche Zeilenlängen tragen dazu bei, dass Besucher länger auf deiner Seite verweilen. Eine geringere Absprungrate kann Suchmaschinen signalisieren, dass deine Seite relevant und wertvoll für Nutzer ist, was sich positiv auf das Ranking auswirken kann.
- Mobile Optimierung für Mobile-First-Indexing: Da Google Mobile First Indexing verwendet, ist eine responsive Typografie für mobile Geräte entscheidend für dein SEO-Erfolg.
- Ladezeitoptimierung durch Schriftartenwahl: Die Wahl der Schriftarten kann die Ladezeit deiner Website beeinflussen.
Barrierefreiheit als SEO-Vorteil
Barrierefreiheit ist nicht nur ethisch wichtig, sondern auch ein SEO-Vorteil. Websites, die barrierefrei gestaltet sind und die Web Content Accessibility Guidelines (WCAG) berücksichtigen, können von Suchmaschinen positiver bewertet werden.
6. Tools und Ressourcen für perfekte Typografie – Dein Werkzeugkasten
Für die Umsetzung guter Webtypografie stehen dir zahlreiche Tools und Ressourcen zur Verfügung, die dir die Arbeit erleichtern können. Ich habe hier schon einige entdeckt und arbeite sehr gerne mit ihnen!
Empfehlenswerte Tools für Webdesigner – Von Schriftbibliotheken bis CSS-Frameworks
- Google Fonts: Eine umfangreiche Bibliothek mit kostenlosen Webfonts, die direkt in deine Website eingebunden werden können.
- Adobe Fonts (Typekit): Eine Premium-Schriftbibliothek von Adobe mit hochwertigen Schriften, die in der Adobe Creative Cloud enthalten sind.
- Font Squirrel: Eine Sammlung kostenloser und kommerzieller Fonts mit Fokus auf Qualität und handverlesene Schriftarten.
- Type Scale: Ein Online-Tool zur Erstellung harmonischer Schriftgrößen-Hierarchien.
- Golden Ratio Typography Calculator: Ein weiteres Tool zur Berechnung optimaler Schriftgrößen und Zeilenabstände basierend auf dem Goldenen Schnitt.
- WhatFont: Eine Browser-Erweiterung zur Identifizierung von Schriftarten auf Websites. Benutze ich bei jedem Projekt, schau dir andere Webseiten an und schnapp dir deren Font mit WhatFont 🤫.
7. Fazit: Typografie als Erfolgsfaktor im Webdesign
Gute Typografie im Webdesign ist das Ergebnis bewusster Entscheidungen und sorgfältiger Umsetzung. Sie ist ein wichtiger Erfolgsfaktor für jede Website. Eine gute Typografie wirkt emotional und unterstützt den Inhalt in seiner Aussage und trifft den richtigen »Schrift«-Ton. Mit den hier vorgestellten Prinzipien, Tools und Empfehlungen bist du bestens gerüstet, um die Benutzerfreundlichkeit deiner Website zu verbessern und deine Inhalte optimal zu präsentieren.
Denke daran: Typografie ist Kommunikation. Sie prägt die Wahrnehmung deiner Marke und trägt maßgeblich zum Nutzererlebnis bei. Investiere Zeit in eine durchdachte Typografie, um zufriedene Nutzer, eine stärkere Marke und potenziell ein besseres SEO-Ranking zu erreichen.
Als Webdesigner liegt mein Fokus auf der optimalen Verbindung von Design und Funktion. Ich unterstütze Unternehmen dabei, nutzerzentrierte und ästhetisch ansprechende Websites zu gestalten. Gutes Webdesign ist für mich ein strategisches Werkzeug für Erfolg und Nutzerzufriedenheit. Kontaktiere mich gerne für eine individuelle Beratung zu deinem Webprojekt.