Webdesign Trends 2025: Die Revolution des digitalen Designs 🚀

Obwohl ich noch nicht lange als Webdesigner und Entwickler tätig bin, verändert sich die digitale Welt rasant. Als Webdesigner erlebe ich hautnah, wie sich unsere digitale Landschaft kontinuierlich weiterentwickelt. 2024 war definitiv das Jahr der großen Umbrüche: Neo-Brutalismus hat uns alle überrascht, Dark Mode wurde zum Must-have, und KI hat die Art, wie wir Websites gestalten, grundlegend verändert, nur um mal einige Punkte zu nennen.
Aber halt dich fest - 2025 dreht sich das Rad der Innovation noch schneller! In diesem Artikel nehme ich dich mit auf eine spannende Reise durch die wichtigsten Webdesign Trends, die unser digitales Jahr prägen werden. Vom überraschenden Comeback des Retro-Designs (Stichwort Nostalgie-Design) bis hin zur Integration modernster KI-Lösungen - hier erfährst du nicht nur, was kommt, sondern auch, wie du diese Trends praktisch für deine eigenen Projekte nutzen kannst.
Spoiler: Es wird wild, kreativ und definitiv anders als alles, was wir bisher gesehen haben!
1. Rückblick 2024: Das Jahr der digitalen Revolution 🔄
2024 war wie ein echtes Feuerwerk im Webdesign – und ich war mitten dabei! Besonders spannend fand ich, wie die Grenze zwischen schlichtem und auffälligem Design verschwunden ist. Der Neo-Brutalismus hat alle überrascht und gezeigt, dass "weniger ist mehr" nicht immer stimmt.
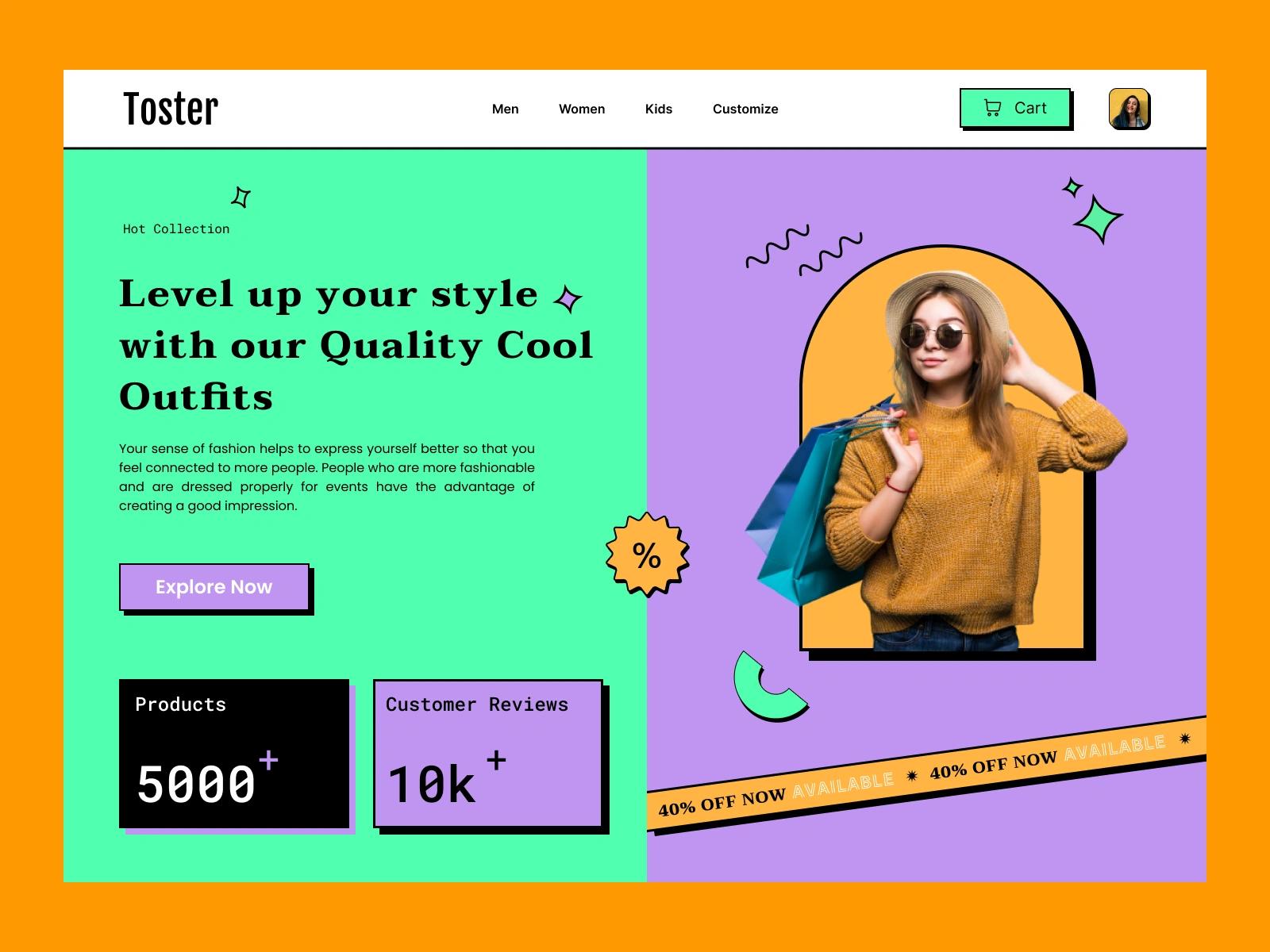
Das ist übrigens NEO-BRUTALISM:

Credits: Zahidul Hossain (https://dribbble.com/shots/23027762-Toster-Fashion-Websites-Neubrutalism-Style)
Die großen Game-Changer 2024 waren definitiv:
- Neo-Brutalism als Gegenbewegung zum Minimalismus
- Dark Mode als Standard statt Option
- KI-generierte Illustrationen und Designs
- Micro-Interactions für mehr Engagement
- Performance als Design-Prinzip
Was mich persönlich am meisten begeistert hat: Die Art, wie Technologie und Kreativität verschmolzen sind. KI-Tools haben uns nicht etwa ersetzt, sondern neue kreative Horizonte eröffnet. Statt stundenlang Illustrationen von Hand zu zeichnen, konnten wir uns auf das Wesentliche konzentrieren: außergewöhnliche Nutzererlebnisse zu schaffen.
Ich nutze KI gerne, um Illustrationen für meine Blogartikel zu erstellen. Das hat nichts mit Faulheit zu tun, sondern damit, dass man seine Kreativität ausleben kann, auch ohne die nötigen Skills zu besitzen.
2. Zurück in die Zukunft: Wie Retro-Webdesign die Moderne prägt 🎮
Während KI und hochmoderne Tech-Features die Weblandschaft dominieren, sehen wir parallel einen der spannendsten Trends 2025: Retro Webdesign ist zurück - und zwar mit Stil!
Als ich letztens das Redesign für Poolsuite.net gesehen habe, war ich direkt verliebt. Diese Seite verkörpert perfekt, was Retro Webdesign 2025 ausmacht: Eine Mischung aus Windows 98 Ästhetik, gepaart mit modernen Webtechnologien. Auch Spotify Wrapped hat uns 2024 gezeigt, wie man Retro-Elemente zeitgemäß einsetzt. Nein also ehrlich schau dir mal die Poolsuite-Webseite ein, meiner Meinung nach ein Meisterwerk!
Was macht Retro Webdesign 2025 aus?
- Pixel-Art und 8-Bit Designs (wie bei Windows93.net)
- Bewusst "altmodische" Schriftarten wie Monaco oder VT323
- Materielle Elemente (3D-Buttons, realistische Texturen)
- "Imperfekte" Animationen (zB. ruckartige Animationen, pixelige Übergänge)
Warum funktioniert Retro gerade jetzt?
In Zeiten von ultra-minimalistischen Designs und KI-generierten Inhalten sehnen sich Users nach authentischen, menschlichen Erfahrungen. Retro Design schafft genau das: Eine emotionale Verbindung durch Nostalgie, gepaart mit einem Hauch von Rebellion gegen den Mainstream.
💡 Praxis-Tipp: Willst du Retro-Design einsetzen? Denk dran: Weniger ist mehr! Ein komplettes Windows 98 Interface mag cool aussehen, kann aber schnell überwältigend wirken. Starte mit einzelnen Retro-Elementen wie einer Pixel-Art Animation oder einem klassischen Cursor-Design.

3. Neo Brutalismus: Wenn Design die Komfortzone verlässt 🎨
Als ich zum ersten Mal eine Neo-Brutalismus-Webseite sah, war ich völlig überrascht. Es schien, als wären sämtliche Designregeln über Bord geworfen worden – und genau das hat mich fasziniert! Willkommen in der Welt des Neo-Brutalismus, wo rohe, ungeschönte Designs einen ganz eigenen Reiz entfalten.
Warum Neo Brutalismus 2025 durchstartet
Nach dem Retro-Revival erleben wir jetzt die nächste Gegenbewegung zum cleanen, minimalistischen Design. Balenciaga.com war einer der Vorreiter, die gezeigt haben: Manchmal ist "hässlich" das neue "schön". Die Modemarke hat mit ihrem bewusst rohen Design-Ansatz Maßstäbe gesetzt.
Was macht Neo Brutalismus aus?
- Rohe, unpolierte Layouts
- Krasse Typographie-Kontraste
- Bewusst "unfertig" wirkende Elemente
- Überdimensionale Schriften
- Extreme Farbkombinationen
- Asymmetrische Layouts
Ein Paradebeispiel ist Gumroad.com - hier siehst du, wie brutalistisches Design auch kommerziell funktionieren kann. Die Plattform beweist: User sind bereit für mutigere Design-Entscheidungen.
💡 Praxis-Tipp: Neo Brutalismus ist nichts für schwache Nerven und doch eher speziell! Teste erstmal, wie deine Zielgruppe auf einzelne brutalistische Elemente reagiert. Ein guter Start ist eine einzelne Landing Page oder ein spezieller Bereich deiner Website.
4. Mobile First 2.0: Der Standard entwickelt sich weiter 📱
Im Jahr 2025 sollte es keine Frage mehr sein ob eine Webseite auch für Mobile Geräte optimiert sein sollte. Mobile First hat sich vom Trend zu einem absoluten Standart entwickelt, doch die Art wie wir sie umsetzen verändert sich ständig.
Was ist neu bei Mobile First 2025?
Der Fokus verschiebt sich von "es muss auf Mobile funktionieren" zu "es muss auf Mobile begeistern". Dabei spielen zwei Aspekte eine zentrale Rolle:
1. Gestensteuerung als Design-Element
Nicht mehr nur simples Swipen und Tippen - wir reden von komplexen Gesten-Interaktionen. Pinterest macht es vor: Zoomen, Drehen und Bewegen von Elementen fühlt sich mittlerweile so natürlich an wie das Blättern in einem Magazin.
2. Adaptive Loading
Das coolste Feature 2025? Websites, die sich nicht nur ans Display anpassen, sondern auch an:
- Verbindungsgeschwindigkeit
- Geräteleistung
- Nutzungskontext
- Akkustand
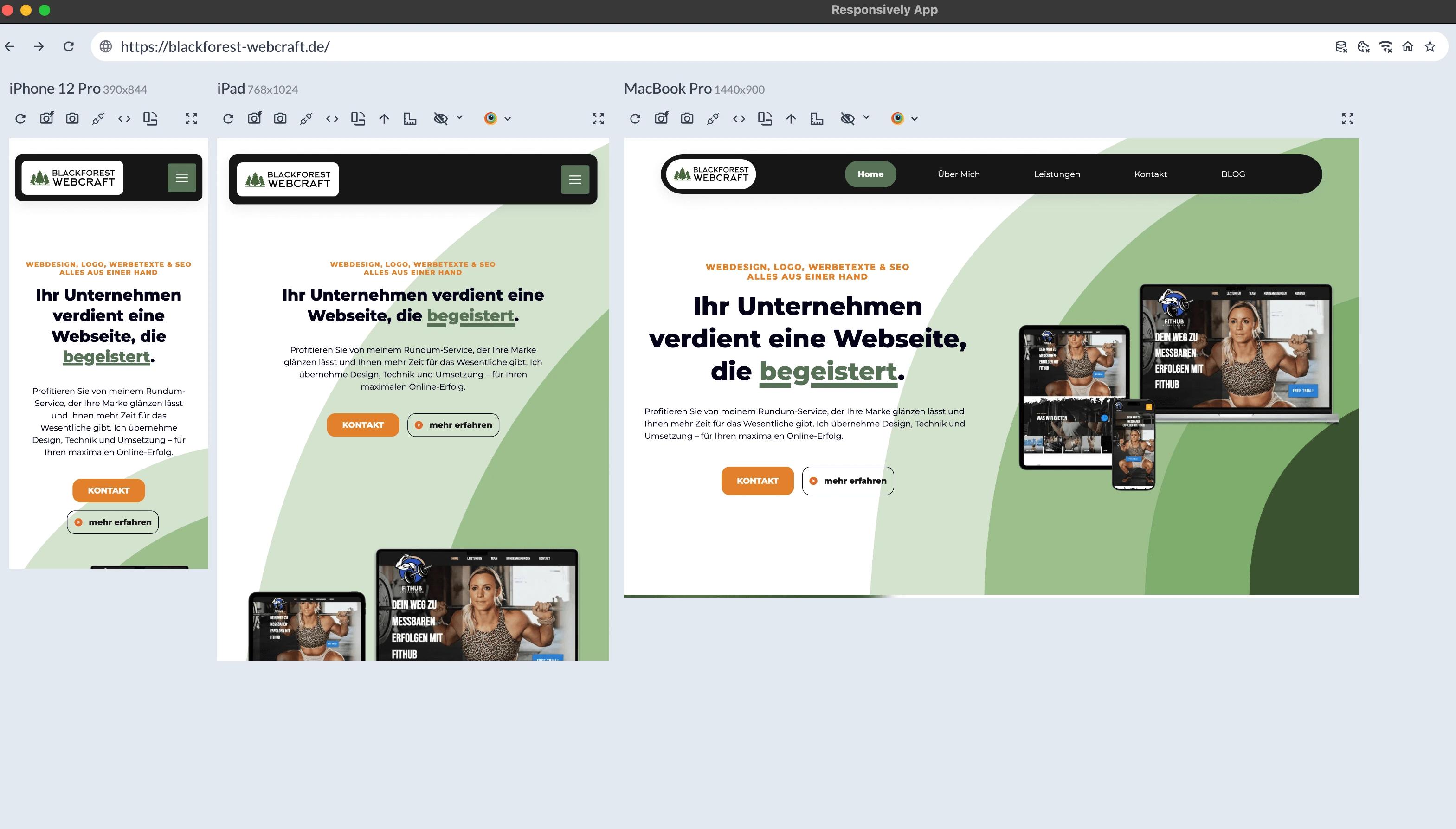
💡 Praxis-Tipp: Teste deine Mobile-Version nicht nur auf deinem High-End Smartphone! Ich nutze Responsively für Tests auf verschiedenen Geräten und Verbindungen. Die Erkenntnisse sind oft überraschend!

5. KI im Webdesign: Mehr als nur ein Hype?🤖
Ich erinnere mich noch gut daran, wie ich zu Beginn meiner Webentwickler-Reise mit The Odin Project jede Zeile Code selbst geschrieben habe, um die Grundlagen zu lernen. Diese Zeiten sind mittlerweile Geschichte, denn heute gibt es immer mehr KI-gestützte Tools, die den Entwicklungsprozess vereinfachen und beschleunigen. 2025 markiert einen der größten Umbrüche seit der Einführung des Responsive Designs – und ich bin mittendrin in dieser spannenden Entwicklung.
Trotzdem halte ich es für unerlässlich, die Grundlagen der Webentwicklung zu beherrschen. Nur wer den generierten Code versteht, kann ihn effektiv anpassen und sicherstellen, dass die Qualität und Funktionalität erhalten bleibt. KI ist ein mächtiges Werkzeug, aber das Verständnis für die dahinterliegende Technik bleibt der Schlüssel zum Erfolg. Das schreibe ich vor allem um mich selbst daran zu erinnern! 😂
💡 Tipp: Falls du den generierten Code nicht verstehst, lass ihn direkt von der KI erklären, so habe ich schon einiges dazu gelernt!
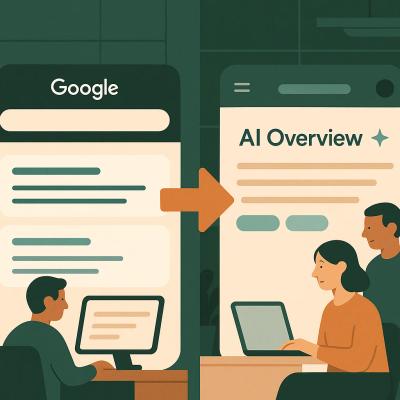
Wie KI das Webdesign revolutioniert
Die neue Art zu designen
Viele glauben, dass der Beruf des Webdesigners einfach wegfallen wird. “Können wir die Website nicht einfach komplett generieren lassen?” Ja, versuch das mal! Ich habe viel damit experimentiert und kann sagen, dass wir noch lange nicht so weit sind. Es ist zwar beeindruckend, was KI bereits leisten kann, aber eine vollständig generierte Website, die sowohl visuell ansprechend als auch funktional einwandfrei läuft, gibt es bisher nicht. Hinzu kommen Themen wie Hosting, regelmäßige Updates und die Wartung – das Chaos ist vorprogrammiert.
Was wir (denke ich) 2025 wirklich sehen:
Design Copilots statt Design-Automaten
- Tools wie Figma AI werden zu echten Design-Partnern
- Intelligente Vorschläge für Layouts, Farben und Typografie
- Automatische Optimierung von Design-Systemen
Die großen Game Changer 2025
1. Kontextbasiertes Design
Die KI analysiert nicht nur Nutzerdaten, sondern den kompletten Kontext:
- Tageszeit und Standort
- Aktuelle Trends und Events
- Device-Status und Umgebungsbedingungen
Faktoren wie Tageszeit, Standort, aktuelle Trends oder der Gerätestatus (z. B. Akkustand) werden in Echtzeit analysiert, um Inhalte und Design automatisch anzupassen. Dadurch entsteht eine Website, die sich flexibel an die Bedürfnisse und Umstände der Nutzer anpasst, sei es durch dunklere Farbpaletten bei Nacht oder speziell zugeschnittene Angebote bei Events.
2. Intelligente Design-Systeme
1. KI-gestützte Bildoptimierung einführen
Mithilfe von KI können Bilder automatisch in der optimalen Größe und Qualität bereitgestellt werden, basierend auf Geräteleistung, Bildschirmauflösung und Internetgeschwindigkeit. Dies spart Ladezeit, reduziert den Datenverbrauch und verbessert die Performance der Website, ohne visuelle Qualität einzubüßen.
2. A/B-Testing mit KI-Variationen testen
KI analysiert verschiedene Versionen einer Seite (z. B. unterschiedliche Call-to-Action-Buttons, Layouts oder Farbschemata) und identifiziert automatisch, welche Variante die besten Ergebnisse erzielt.
3. Personalisierte Layouts für Kundengruppen erstellen
Mit Hilfe von KI können Layouts dynamisch angepasst werden, um den Vorlieben und Bedürfnissen verschiedener Zielgruppen gerecht zu werden. Zum Beispiel erhalten Geschäftskunden eine klar strukturierte, informationsbasierte Darstellung, während kreative Nutzer ein farbenfroheres, verspieltes Design sehen. Dies sorgt für eine individuellere und effektivere Nutzererfahrung.
Meine Learnings nach 6 Monaten KI-Design
Was ich gelernt habe:
- KI ersetzt keine Designer – sie macht uns kreativer Die Angst, dass KI den Job von Designern überflüssig macht, ist (aktuell zumindest) unbegründet. Vielmehr fungiert KI als unterstützendes Werkzeug, das uns kreative Freiräume eröffnet. Routineaufgaben wie das Anpassen von Bildgrößen, das Generieren von Farbpaletten oder das Optimieren von Layouts werden von KI übernommen. Dadurch bleibt mehr Zeit für die wirklich kreativen Aspekte, wie das Entwickeln neuer Ideen, einzigartiger Designs und spannender Nutzererlebnisse. KI ist kein Ersatz, sondern ein wertvoller Partner im kreativen Prozess.
- Die Zeitersparnis ist enorm KI-Tools können zeitraubende Aufgaben beschleunigen. Statt Stunden mit dem manuellen Zuschneiden von Bildern oder dem Testen verschiedener Farbvariationen zu verbringen, übernimmt die KI diese Schritte in wenigen Minuten. Das bedeutet, dass Projekte schneller abgeschlossen und gleichzeitig mehr Kapazitäten für andere Aufgaben freigesetzt werden. Besonders bei engen Deadlines oder umfangreichen Projekten ist diese Effizienzsteigerung ein echter Game-Changer.
- Personalisierung wird zum Standard Dank KI wird die Personalisierung von Webdesigns immer einfacher und genauer. Designs können individuell an die Bedürfnisse, Vorlieben und den Kontext der Nutzer angepasst werden. Ob dynamische Layouts, personalisierte Farbschemata oder Inhalte, die sich je nach Nutzerdaten ändern – die Möglichkeiten sind nahezu grenzenlos. Diese personalisierten Erlebnisse schaffen eine stärkere Bindung zum Nutzer und erhöhen die Effektivität von Webseiten, sei es im Marketing, E-Commerce oder bei interaktiven Plattformen.
Der Blick in die Zukunft
Das Spannendste? Wir stehen erst am Anfang. 2025 ist das Jahr, in dem KI im Webdesign erwachsen wird. Meine Prognose: Ende 2025 werden 80% aller Premium-Websites KI-Komponenten nutzen, ich will hier nochmal betonen, ich bin noch nicht lange in dem Bereich tätig und absolut kein Profi! Einfach nur mein Bauchgefühl 😊.
6. Dark Mode & dynamische Farbpaletten: Mehr als nur ein Trend 🌙
2024 hat uns gezeigt, dass der Dark Mode längst mehr ist als ein ästhetisches Extra. Nutzer lieben die augenschonende und elegante Optik, die gerade bei OLED-Displays auch den Akku schont. 2025 wird dieser Trend weiter ausgebaut – mit noch intelligenteren Features und dynamischen Farbpaletten, die sich automatisch an die Vorlieben und den Kontext des Nutzers anpassen.
Warum Dark Mode 2025 unverzichtbar ist
Der Dark Mode hat sich als Standard etabliert. Studien zeigen, dass 82 % der User diesen bevorzugen, wenn die Option besteht. Das erklärt, warum immer mehr Websites ihn nicht nur als alternative Darstellung, sondern als primäre Designvariante nutzen.
Vorteile des Dark Modes
- Bessere Lesbarkeit bei schwachem Licht: Perfekt für nächtliche Scroll-Sessions.
- Weniger Belastung für die Augen: Reduzierter Blaulichtanteil.
- Eleganter Look: Sorgt für eine moderne und hochwertige Wahrnehmung.
Dynamische Farbpaletten: Anpassung in Echtzeit
Ein echter Game-Changer 2025 sind dynamische Farbpaletten, die sich automatisch anpassen. Denk an Apps wie Spotify oder Apple Music die basierend auf dem Album die Farben ändert.
Anwendungsfälle für dynamische Farbpaletten
- Tageszeitbasierte Anpassungen: Tagsüber helle Farben, nachts dunklere Töne.
- Personalisierung nach Nutzerpräferenzen: Farben, die dem individuellen Stil entsprechen.
- Kontextabhängige Änderungen: Dynamische Anpassungen bei Special Events oder saisonalen Aktionen.
💡 Praxis-Tipps für Dark Mode und dynamische Farbpaletten
- Beginne mit einem Design-System: Tools wie Figma bieten Features, um Light- und Dark-Mode parallel zu entwickeln.
- Teste deine Farbpaletten intensiv: Achte darauf, dass Kontraste ausreichend sind, um Barrierefreiheit zu gewährleisten.
7. Maximalismus und 3D-Elemente: Mehr ist mehr! 🎭
Während der Minimalismus in den letzten Jahren die Designwelt dominierte, erleben wir 2025 eine mutige Gegenbewegung: Maximalismus. Dieser Trend setzt auf auffällige Designs, lebendige Farben und eine Fülle von Details. In Kombination mit interaktiven 3D-Elementen entsteht eine immersive Nutzererfahrung, die Webseiten in kleine Kunstwerke verwandelt.
Maximalismus: Ein kreatives Statement
Maximalismus bedeutet nicht Chaos, sondern eine bewusste Überladung mit Absicht. Der Fokus liegt darauf, alle Sinne zu stimulieren und eine unverwechselbare Identität zu schaffen. Beispiele wie Gucci zeigen, wie üppige Designs eine Marke stärken und den Nutzer in eine andere Welt entführen.
Elemente des Maximalismus 2025
- Lebendige Farbkombinationen: Mutige Kontraste und Neonfarben.
- Verspielte Typografie: Verschiedene Schriftarten und Größen in einem Layout.
- Komplexe Muster und Texturen: Details, die zum Entdecken einladen.

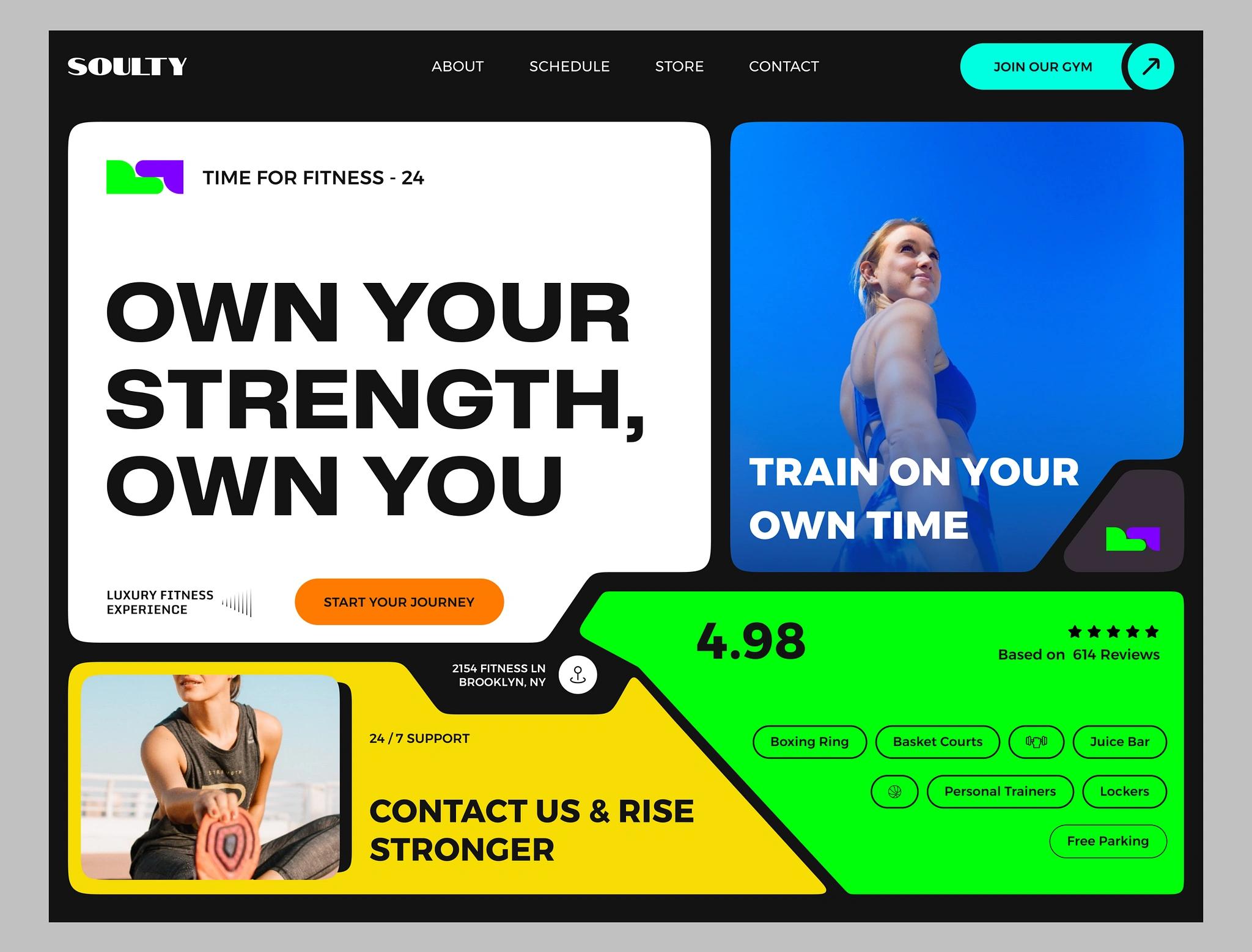
Credit: DesiznLab Studio (https://dribbble.com/shots/23478933-Soulty-Fitness-Community-Platform)
Interaktive 3D-Elemente: Mehr Tiefe fürs Web
3D-Elemente revolutionieren das Webdesign, indem sie flache Seiten in lebendige Umgebungen verwandeln. Von animierten Objekten bis zu interaktiven Modellen – 3D bringt Dynamik und Spielgefühl auf deine Webseite. Tools wie Three.js machen diese Technologien zugänglich und flexibel.
Warum 3D im Webdesign unverzichtbar wird
- Höhere Interaktion: Nutzer bleiben länger auf der Seite, wenn sie Elemente drehen, skalieren oder bewegen können.
- Markenbindung: 3D vermittelt ein innovatives Image und hebt dich von der Konkurrenz ab.
- Emotionaler Impact: Bewegte und greifbare Designs erzeugen eine stärkere Verbindung.
Credit: https://threejs.org/examples/webgl_animation_keyframes.html
Was du hier siehst ist ein 3D-Rendering mit Three.js. Unglaublich oder ? Hat mich wirklich begeistert! Du kannst das 3D Objekt mit der Maus durch klicken und ziehen bewegen!
💡 Praxis-Tipps für Maximalismus und 3D
- Maximalismus dosiert einsetzen: Nutze diesen Stil gezielt für Landing Pages oder spezielle Kampagnen, um nicht zu überfordern.
- 3D leichtgewichtig integrieren: Verwende Tools wie Spline, um 3D-Modelle ohne Performance-Verlust einzubetten.
- Performance beachten: Optimiere 3D-Elemente und lade sie nur, wenn sie im sichtbaren Bereich sind, um Ladezeiten zu reduzieren.
Custom Illustrationen mit KI: Kreativität neu definiert 🎨
Illustrationen verleihen einer Website Persönlichkeit und heben sie von der Masse ab. 2025 geht dieser Trend noch weiter: KI-gestützte Tools ermöglichen es Designern, maßgeschneiderte Illustrationen in Rekordzeit zu erstellen – ohne Kompromisse bei der Qualität. Von simplen Icons bis hin zu komplexen Kunstwerken, die Möglichkeiten sind nahezu grenzenlos.
Warum KI-Illustrationen 2025 im Trend liegen
Traditionelle Illustrationen erfordern oft viel Zeit und ein hohes Budget. KI-Tools wie ideogram.ai (nutze ich für die Illustrationen hier im Blog zB) oder Runway machen kreative Prozesse effizienter und erschließen neue Stilrichtungen. Der große Vorteil? Individuelle und dynamische Illustrationen, die perfekt auf die Marke und Zielgruppe abgestimmt sind.
Vorteile von KI-gestützten Illustrationen
- Zeitersparnis: Designs können in Minuten erstellt und angepasst werden.
- Kosteneffizienz: Weniger Bedarf an externen Illustratoren.
- Unbegrenzte Kreativität: Experimentiere mit Stilen, die vorher schwer umzusetzen waren.
Hier siehst du, wie ich aus einem von KI generierten Bild einen kurzen Clip erstellt habe. Natürlich ist das Ergebnis nicht perfekt, aber dennoch beeindruckend, oder?
Einsatzmöglichkeiten von KI-Illustrationen im Webdesign
- Hero Images und Banner Erstelle einprägsame Header-Grafiken, die deine Besucher sofort fesseln. Ein Beispiel dafür ist die Startseite von Dropbox, die mit auffälligen Illustrationen arbeitet.
- Icons und Mikro-Illustrationen Individuell gestaltete Icons verleihen deinem Interface das gewisse Etwas. Tools wie Iconify bieten KI-gestützte Optionen, um bestehende Sets zu personalisieren.
- Hintergründe und Muster Dynamische, abstrakte Hintergründe oder Muster können die visuelle Tiefe einer Website verstärken. Diese lassen sich mit KI in Sekunden generieren und immer wieder neu anpassen.
8. Praxis-Guide: So setzt du die Webdesign Trends 2025 erfolgreich um 🛠️
Trends zu kennen ist das eine – sie erfolgreich umzusetzen, das andere. Dieser Praxis-Guide zeigt dir Schritt für Schritt, wie du die wichtigsten Webdesign Trends 2025 in deinen Projekten integrierst. Ob Retro Webdesign, 3D-Elemente oder KI-gestützte Illustrationen: Mit den richtigen Tools und Tipps wird dein nächstes Designprojekt ein voller Erfolg!
1. Retro Webdesign umsetzen
Retro-Elemente können deiner Website Nostalgie und Persönlichkeit verleihen. Achte darauf, Retro-Design gezielt einzusetzen, ohne die Benutzerfreundlichkeit zu opfern.
Beste Tools für Retro Webdesign
- Font Squirrel: Kostenlose Retro-Schriftarten wie VT323 oder Courier Prime.
- Windows93: Inspiration für Retro-GUIs mit 8-Bit-Ästhetik.
- Coolors: Erstelle Farbpaletten im Retro-Stil.
💡 Tipp: Starte mit kleinen Retro-Elementen wie Icons oder Typografie, bevor du ganze Layouts umgestaltest.
2. Interaktives Design mit 3D-Elementen
3D-Elemente machen deine Website lebendiger und interaktiver, ziehen die Aufmerksamkeit der Nutzer auf sich und sorgen für eine längere Verweildauer.
Beste Tools für 3D-Elemente
- Three.js: Ein leistungsstarkes Framework für 3D-Grafiken im Web.
- Spline: Ein intuitives Tool zur Erstellung interaktiver 3D-Modelle ohne Coding-Kenntnisse.
- Blender: Kostenloses Open-Source-Programm für komplexe 3D-Kreationen.
💡 Tipp: Nutze 3D sparsam, um die Ladezeit nicht zu beeinträchtigen. Für dynamische Animationen sind Parallax-Effekte ein idealer Einstieg.
3. Minimalismus und White Space gekonnt einsetzen
Minimalistisches Design sorgt für klare Strukturen und lenkt den Fokus auf die wichtigsten Inhalte.
Beste Tools für minimalistisches Design
- Figma: Perfekt für die Erstellung cleaner, minimalistischer Layouts.
- Adobe XD: Ein weiteres Top-Tool für UX-Design und Prototyping.
- Unsplash: Kostenlose, hochwertige Bilder, die sich gut in minimalistische Designs integrieren lassen.
💡 Tipp: Achte auf ausreichend Weißraum und konsistente Typografie, um dem Design Luft und Eleganz zu verleihen.
4. Dark Mode & dynamische Farbpaletten integrieren
Dark Mode ist längst Standard, doch dynamische Farbpaletten heben das Nutzererlebnis auf ein neues Level.
Beste Tools für Farbmanagement
- Coolors: Farbpaletten erstellen und automatisch anpassen lassen.
- Material Design Palette: Dynamische Farbpaletten basierend auf Material Design.
- Pigment: Suche dir eine Farbpalette aus und sieh die Farben direkt auf einer Webseite (mein Favorit!)
💡 Tipp: Teste die Farbkontraste mit Tools wie Contrast Checker für barrierefreies Design.
5. KI im Webdesign: Dein digitaler Assistent
KI-Tools helfen dir, Zeit zu sparen und deine Designs zu optimieren. Sie eignen sich hervorragend für Bildbearbeitung, Layout-Vorschläge und Content-Personalisierung.
Beste KI-Tools für Webdesign
- Ideogram: Für KI-generierte Illustrationen und Bilder. (Nutze ich 😊)
- Runway: Für Video- und Bildbearbeitung mit KI-Unterstützung.
- Figma AI Plugins: KI-gestützte Layout- und Designoptimierungen.
💡 Tipp: Starte mit kleinen KI-Funktionen, wie der Generierung von Icons oder Farbpaletten, und erweitere deine Nutzung schrittweise.
6. Action Steps: So setzt du die Trends direkt um
- Analysiere deine Zielgruppe: Welche Trends passen zu ihrem Geschmack und ihren Erwartungen?
- Wähle passende Tools: Nutze die oben genannten Tools, um die Trends effizient umzusetzen.
- Teste: Führe A/B-Tests durch, um herauszufinden, welche Designs am besten funktionieren.
- Bleib flexibel: Webdesign ist ein dynamisches Feld – passe deine Designs an neue Entwicklungen an.
Fazit & Ausblick: Dein Weg zu zukunftssicherem Webdesign 🚀
2025 wird ein aufregendes Jahr für Webdesigner – die Kombination aus Technologie, Kreativität und neuen Ansätzen eröffnet völlig neue Möglichkeiten. Vom Retro Webdesign, das Nostalgie mit modernem Touch verbindet, über beeindruckende 3D-Elemente bis hin zu intelligenten KI-Lösungen: Diese Trends setzen neue Maßstäbe.
Ich bin natürlich begeistert von den Möglichkeiten, die uns die neuen Technologien bieten. KI revolutioniert die Art, wie wir designen, arbeiten und Inhalte erstellen. Doch gleichzeitig habe ich auch eine gewisse Sorge: Was passiert, wenn wir unsere Medienwelt vollständig mit KI-generierten Inhalten überschwemmen? Wird die Menschlichkeit im kreativen Prozess verloren gehen?Ich bin überzeugt, dass irgendwann eine Zeit kommt, in der wir menschlich geschaffene Werke wieder mehr schätzen werden – sei es in Form von handgezeichneten Illustrationen oder persönlich geschriebenen Texten. Deshalb möchte ich dir mitgeben: Nutze diese Technologien zu deinem Vorteil, um effizienter und kreativer zu arbeiten. Aber bewahre dabei immer ein gesundes Maß. Denn am Ende ist es die menschliche Note, die Designs und Inhalte einzigartig macht und wirklich berührt.
Hast du schon eine Idee für dein nächstes Projekt oder brauchst du Unterstützung bei der Umsetzung? Lass uns gemeinsam daran arbeiten – kontaktiere mich und wir bringen deine Vision zum Leben!