UI vs. UX – Was ist der Unterschied (und warum du beide brauchst)?

Hast du schon einmal von UI und UX gehört und dich gefragt, was diese Abkürzungen bedeuten? Keine Sorge, du bist nicht allein! Viele verwechseln diese Begriffe oder nutzen sie synonym – dabei sind sie unterschiedliche, aber eng miteinander verzahnte Aspekte eines gelungenen Designs.
Stell dir vor, du nutzt eine App: Wenn das Design schick ist, die Bedienung aber frustrierend, springst du schnell ab. Umgekehrt rettet auch die beste Idee nichts, wenn die Oberfläche chaotisch wirkt. In diesem Beitrag erkläre ich dir, was User Interface (UI) und User Experience (UX) jeweils ausmacht und warum beide Elemente unentbehrlich sind 😊.
Was ist UX (User Experience)?
User Experience – auf Deutsch Nutzererfahrung oder Nutzererlebnis – umfasst das gesamte Erlebnis, das eine Person bei der Nutzung eines Produkts oder einer Dienstleistung hat. Es geht darum, wie sich die Nutzung anfühlt: Ist die Bedienung intuitiv oder rätselhaft? Macht es Spaß, das Produkt zu verwenden, fühlt man sich gut abgeholt und zufrieden? Oder entsteht Frust, weil irgendetwas nicht klappt?
UX beginnt schon bevor du das Produkt überhaupt benutzt (z. B. Erwartungshaltung, Vorfreude) und setzt sich während der Nutzung fort (Bedienkomfort, Freude oder Ärger) – und sogar danach (z. B. das Gefühl, etwas erfolgreich erledigt zu haben, oder der Nachgeschmack, den ein komplizierter Prozess hinterlässt) .
Einfach gesagt: UX ist das Gesamterlebnis. Ein gutes UX-Design sorgt dafür, dass die Bedürfnisse der Nutzer erfüllt werden und positive Emotionen entstehen. Dazu gehört, dass ein Produkt nützlich, leicht zu bedienen und angenehm in der Nutzung ist.
Zum Beispiel sollte eine Shopping-App den Bestellprozess so einfach gestalten, dass du mühelos findest, was du suchst, und mit einem Lächeln im Gesicht zur Kasse gehst 😊. Wenn du am Ende denkst “Wow, das war ja einfach!”, dann war das wahrscheinlich gutes UX-Design.

Beispiel für UX
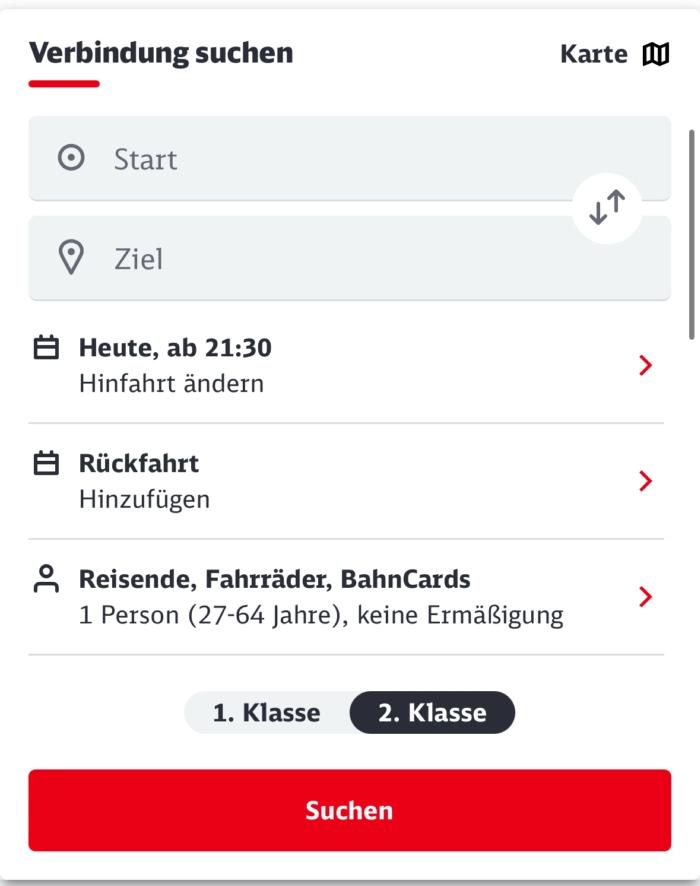
Du möchtest online ein Bahnticket buchen.
Variante A: Du öffnest die App, findest sofort die Suchfunktion, bekommst klare Verbindungen angezeigt und kannst das Ticket in wenigen Klicks kaufen. Du fühlst dich gut betreut und verlässt die App zufrieden – das ist großartige UX.
Variante B: Die App sieht zwar hübsch aus, aber du irrst planlos durch die Menüs, suchst verzweifelt nach der Fahrtauskunft und brichst genervt ab. Kein Ticket, nur Frust – das ist schlechte UX.
Man sieht: UX dreht sich um das Erlebnis und die Emotionen. Ob sich etwas “richtig” oder “falsch” anfühlt, entscheidet die UX. Ein bekannter UX-Experte, Don Norman, fasste es so zusammen:
“User Experience umfasst alle Aspekte der Interaktion eines Nutzers mit einem Unternehmen, seinen Dienstleistungen und seinen Produkten” . Das beinhaltet eben alles – von der Funktionalität über den Inhalt bis hin zum Support.
Du möchtest online ein Bahnticket buchen.
Variante A: Du öffnest die App, findest sofort die Suchfunktion, bekommst klare Verbindungen angezeigt und kannst das Ticket in wenigen Klicks kaufen. Du fühlst dich gut betreut und verlässt die App zufrieden – das ist großartige UX.
Variante B: Die App sieht zwar hübsch aus, aber du irrst planlos durch die Menüs, suchst verzweifelt nach der Fahrtauskunft und brichst genervt ab. Kein Ticket, nur Frust – das ist schlechte UX.
Man sieht: UX dreht sich um das Erlebnis und die Emotionen. Ob sich etwas “richtig” oder “falsch” anfühlt, entscheidet die UX. Ein bekannter UX-Experte, Don Norman, fasste es so zusammen:
“User Experience umfasst alle Aspekte der Interaktion eines Nutzers mit einem Unternehmen, seinen Dienstleistungen und seinen Produkten” . Das beinhaltet eben alles – von der Funktionalität über den Inhalt bis hin zum Support.

Was ist UI (User Interface)?
User Interface – auf Deutsch Benutzeroberfläche – ist der sichtbare, interaktive Teil eines Produkts. Es ist gewissermaßen die Bühne, auf der die Nutzererfahrung stattfindet. Das UI umfasst alle Elemente, die du sehen und anklicken oder antippen kannst: Layout, Buttons, Menüs, Icons, Schriftarten, Farben, Bilder, Übergänge – einfach alles Visuelle und Interaktive. Wenn du eine App oder Website öffnest, ist das UI das, was dir direkt ins Auge springt 🎨.
Ein gutes UI-Design achtet darauf, dass die Oberfläche übersichtlich, ästhetisch ansprechend und benutzerfreundlich ist. Die Nutzer sollen sich auf Anhieb zurechtfinden. Das heißt zum Beispiel:
- Buttons und Links sind klar erkennbar (man weiß, was "klickbar" ist).
- Texte sind gut lesbar (passende Schriftgröße, Kontrast, genug Abstand).
- Wichtige Funktionen sind leicht zugänglich (wenige Klicks zu den Hauptfeatures).
- Die Gestaltung ist konsistent (wiederkehrende Farben, Symbole und Muster geben Orientierung).
Kurz: Das UI ist das Look & Feel – also das Aussehen und die unmittelbare Interaktion. Nehmen wir erneut die Ticket-App von oben: Das UI sind hier zum Beispiel die Suchleiste, die Zeilen für Start/Ziel, den “Suchen”-Buttons und das Farbschema der App. All das zusammen bildet die Benutzeroberfläche, durch die du dich klickst.
Beispiel für UI

Schauen wir uns Instagram an: Die App hat ein schlichtes, visuelles UI – Fotos und Videos stehen im Mittelpunkt, unten hast du eine gut erkennbare Navigationsleiste mit Icons (Home, Suche, +, Herz, Profil). Die Symbole sind simpel und einheitlich, die Farben dezent. Dieses Interface macht es dir leicht, dich zurechtzufinden: Du erkennst sofort, welches Icon für was steht (❤️ für Likes, 🔍 für Suchen etc.).
Wenn du einen Beitrag likest und das Herz-Icon rot wird, ist das UI-Feedback. Alles, was dein Auge auf dem Bildschirm wahrnimmt und was du an Elementen bedienen kannst, gehört zum UI.
Noch ein Beispiel: Google hat auf der Startseite fast nichts außer dem Logo, dem Suchfeld und einem Such-Button. Dieses minimalistische UI ist Absicht – es lenkt nicht ab und du kannst sofort deine Suche starten. Die Oberfläche ist ultra-einfach, damit der Nutzer gar nicht erst ins Grübeln kommt.
Das Ergebnis: Du tippst deinen Suchbegriff ein und bekommst rasch Antworten. Hier sieht man schön, wie ein simples UI eine gute UX unterstützen kann.

UX vs. UI – Die Unterschiede
Jetzt, da klar ist, was UX und UI jeweils bedeuten, stellen wir sie gegenüber. Oft hört man den Satz: “UI ist nicht UX” – und das stimmt. Zwar hängen beide eng zusammen, aber es gibt deutliche Unterschiede:
- Perspektive: UX schaut aus Nutzer-Sicht auf das gesamte Erlebnis: Welche Bedürfnisse hat der User? Was soll er fühlen und erreichen? UI schaut aus Designer-Sicht auf die Oberfläche: Wie präsentieren wir Funktionen und Inhalte optisch, damit der User sie bedienen kann?
- Fragen, die es beantwortet: UX fragt “Warum klickt der Nutzer etwas (oder warum nicht)? Erreicht er sein Ziel? Wie fühlt er sich dabei?” UI fragt “Wo platzieren wir welchen Button? Welche Farbe oder Form sorgt dafür, dass der Nutzer ihn sieht und versteht?”.
- Bestandteile: UX umfasst Konzeption, Struktur, Ablauf, Nutzerforschung, Wireframes, Prototypen und auch die inhaltliche Gestaltung. UI umfasst das visuelle Design, Typografie, Farbschema, Grafiken, responsives Layout und die konkreten Bedienelemente.
- Ergebnis: Gutes UX-Design führt zu zufriedenen Nutzern, die sich gut abgeholt fühlen und gerne wiederkommen. Gutes UI-Design führt zu einer ansprechenden, professionellen Oberfläche, auf der man sich intuitiv bewegt.
Man kann es auch mit einer Metapher erklären 🤓: nehmen wir uns gedanklich mal ein Restaurant. Das UI ist der schön gedeckte Tisch, die Speisekarte, die Deko und Beleuchtung – alles, was du sehen und anfassen kannst. Die UX ist das Gefühl, das du während des gesamten Restaurantbesuchs hast: Wie freundlich ist der Service? Schmeckt das Essen? Fühlst du dich wohl?
UX ohne UI wäre wie superleckeres Essen, das jedoch in einem schmuddeligen Restaurant umgeben von Müll einer zerstörten Decke serviert wird – satt wirst du, aber genießen ist was anderes 😉.

Ein wichtiger Punkt: UI ist Teil der UX, aber UX geht noch viel weiter . Oder wie es eine Definition auf den Punkt bringt:
UI beschreibt das visuelle Erscheinungsbild und die Interaktionselemente, während UX sich auf das Gesamterlebnis bei der Nutzung konzentriert .
Beides sind unterschiedliche Disziplinen, die jedoch Hand in Hand arbeiten müssen.
Praxisbeispiele für gutes UX & UI
Theorie schön und gut – schauen wir uns ein paar bekannte Anwendungen an, die hervorragendes UX- und UI-Design zeigen. An ihnen kann man das Zusammenspiel gut erkennen:
- Airbnb 🏠: Die Webseite und App von Airbnb sehen nicht nur elegant und aufgeräumt aus (tolles UI mit großen Bildern, klarer Typografie und viel Weißraum), sie fühlen sich auch super an in der Nutzung. Vom Suchfilter bis zur Buchung ist jeder Schritt einfach und verständlich. Die UX glänzt, weil Nutzer schnell das finden, was sie suchen (eine Unterkunft) und ohne Hürden buchen können. Das Interface unterstützt das durch eine übersichtliche Darstellung aller wichtigen Infos (Preis, Lage, Bewertungen) – UX und UI greifen hier perfekt ineinander.
- Instagram 📸: Wie schon erwähnt, hat Instagram ein durchdachtes UI: minimalistisch, fokussiert auf Inhalte der Nutzer, mit klaren Icons. Die UX sorgt dafür, dass das Endlos-Scrollen Spaß macht und einen immer weiterfesselt – man kommt leicht von einem Beitrag zum nächsten, bekommt passende neue Inhalte vorgeschlagen und alles wirkt flüssig. Auch neue Nutzer finden sich schnell zurecht und können sofort loslegen, ohne eine Anleitung lesen zu müssen.
- Amazon 🛒: Amazon ist optisch kein Highlight – das UI ist schlicht und funktional. Doch Amazon punktet mit UX: Die Benutzererfahrung beim Online-Kauf ist extrem optimiert. Einmal eingeloggt, kannst du mit wenigen Klicks bestellen („1-Click-Kauf“), bekommst personalisierte Empfehlungen, und der ganze Prozess vom Warenkorb bis zur Bestellbestätigung läuft reibungslos. Das UI unterstützt diese UX durch klare Call-to-Action-Buttons („Jetzt kaufen“ in auffälliger Farbe), nützliche Filter und gut platzierte Hinweise (z. B. wenn ein Artikel fast ausverkauft ist). Ergebnis: Der Nutzer findet schnell, was er will, und kauft gerne ein – ein erfolgreiches Zusammenspiel von UI und UX.
Diese Beispiele zeigen: Ob Social Media, E-Commerce oder Buchungsplattform – die besten Produkte haben sowohl ein starkes UX-Design als auch ein passendes UI-Design. Nutzer merken oft gar nicht bewusst, warum ihnen eine App gefällt; sie spüren nur: “Irgendwie funktioniert das hier alles reibungslos und sieht auch noch gut aus.” Genau das ist das Ziel!
Warum beide zusammen wichtig sind
Du ahnst es wahrscheinlich schon: UX und UI gehen Hand in Hand. Das eine ohne das andere funktioniert einfach nicht. Wenn die UX grottig ist, nützt dir das schönste UI-Layout nichts – die Nutzer werden frustriert abspringen. Ist hingegen das UI hässlich oder verwirrend, rettet auch eine an sich gute UX-Idee nichts, weil die Leute Probleme haben werden, das Produkt überhaupt zu bedienen.
Wenn eine App unglaublich nützlich sein könnte, das Interface aber so chaotisch ist, dass niemand durchsteigt, geht der Nutzen flöten. Kurz gesagt, UX und UI müssen zusammenspielen. Idealerweise denkt man beide Aspekte gemeinsam: Der UX-Teil legt fest, was gebraucht wird und warum, der UI-Teil kümmert sich darum, wie es aussieht und sich anfühlt. So entsteht ein stimmiges Gesamtbild, in dem das Produkt das Problem des Nutzers löst (UX) und die Interaktion angenehm macht (UI).
Fazit
UI und UX gehören untrennbar zusammen, wie zwei Seiten derselben Medaille. Für ein gelungenes Web- oder App-Design solltest du beide Aspekte verstehen und beachten. Merke dir: UX ist das Erlebnis, UI ist die Optik und Bedienung. Erst das Zusammenspiel ergibt am Ende ein Produkt, das Nutzer lieben.
Zum Abschluss ein paar Tipps für (angehende) Webdesigner:
- Starte immer mit der UX: Überlege, was deine Nutzer erreichen wollen und welche Schritte dafür nötig sind. Plane die Struktur und Funktionen so, dass der Ablauf logisch und einfach ist.
- Danach kümmere dich um die UI: Verpasse deinem Gerüst ein attraktives Äußeres. Achte auf ein klares Layout, passendes Farbschema und konsistente Elemente. Dein UI sollte die UX unterstützen – nie behindern.
- Teste dein Design: Hol dir Feedback von echten Nutzern. Schau, wo sie hängenbleiben oder verwirrt sind. So merkst du, ob UX und UI im Einklang sind, und kannst nachbessern.
- Bleib up-to-date: Schau dir gelungene Apps und Websites an (so wie die Beispiele oben) und lerne daraus. Die Design-Welt entwickelt sich ständig weiter – Inspiration schadet nie! 😉
Hab immer den Menschen im Blick, der dein Produkt nutzen wird. Wenn du dessen Bedürfnisse verstehst und mit Herz und Verstand umsetzt, bist du auf dem richtigen Weg. Viel Erfolg beim Designen! 😊