Die Macht der Farben im Webdesign: Mehr als nur bunte Pixel 🎨

Farben sind überall - und doch denken wir im Webdesign oft zu wenig über ihre Wirkung nach. Dabei entscheiden sie maßgeblich darüber, ob Besucher auf deiner Website bleiben oder weitersurfen. Als Webdesigner hat mich diese unsichtbare Kraft der Farben von Anfang an fasziniert. Das Spannende daran? Die Farbwahl ist keine reine Geschmacksfrage. Sie basiert auf Psychologie, kulturellen Einflüssen und gezielter User Experience. Ob dezente Pastelltöne für einen Online-Shop oder kraftvolle Kontraste für eine Gaming-Plattform - jede Entscheidung beeinflusst, wie User mit deiner Website interagieren.
In diesem Guide teile ich mein Wissen über effektive Farbgestaltung im Web. Von psychologischen Grundlagen bis hin zu praktischen Design-Prinzipien erfährst du alles, was du für ein überzeugendes Farbkonzept brauchst. Lass uns gemeinsam eintauchen in ein Thema, das buchstäblich mehr Farbe in deine Projekte bringt! 🎨
1. Warum Farben dein wichtigstes Design-Tool sind 🔨
Stell dir vor, du betrittst einen Raum. Was nimmst du als Erstes wahr? Richtig - die Farben! Im Web ist es nicht anders. Bevor deine Besucher auch nur ein Wort gelesen haben, hat ihr Gehirn die Farbwelt deiner Website bereits analysiert und erste Schlüsse gezogen. Denk mal darüber nach, wenn du in ein Restaurant läufst sieht man oft warme Farben, sie machen die Umgebung gemütlicher und einladend. So gibt es noch unzählige Beispiele, wenn man darauf achtet dann wird man gewisse Muster feststellen.
Der erste Eindruck zählt
Studien zeigen: Innerhalb von 50 Millisekunden entscheidet sich, ob ein Besucher deine Website als attraktiv empfindet. Das ist schneller als ein Wimpernschlag! Und rate mal, was in dieser Zeitspanne den größten Einfluss hat? Genau - deine Farbwahl.
Mehr als nur Dekoration
Farben sind deine stillen Verkäufer. Sie:
- Lenken die Aufmerksamkeit gezielt auf wichtige Elemente
- Strukturieren Informationen und schaffen Hierarchien
- Vermitteln Stimmungen und Werte
- Steigern die Merkfähigkeit deiner Brand um bis zu 80%
2. Deine Brand, deine Farben: Der Markenbotschafter-Effekt 🎨
Erinnerst du dich an das markante Blau von Facebook? Das charakteristische Rot von Netflix? Oder das vertraute Gelb von McDonald's? Diese Farben sind keine zufälligen Entscheidungen - sie sind strategische Marketinginstrumente, die Millionen wert sind.

Wie Farben deine Markenidentität prägen
Im digitalen Zeitalter, wo wir täglich mit tausenden visuellen Reizen konfrontiert werden, sind charakteristische Markenfarben wichtiger denn je. Sie sind der visuelle Anker, der deine Brand sofort erkennbar macht.
Die Wissenschaft dahinter
- 90% aller Snap-Entscheidungen über Produkte basieren auf Farben
- Die richtige Farbwahl steigert die Markenerkennung um bis zu 80%
- Farben verbessern das Lernen und Verstehen um 55-78%
- Die Brand-Erinnerung steigt durch konsistente Farbnutzung um bis zu 137%
Der Markenbotschafter-Blueprint
- Primärfarbe
Hauptfarbe deiner Brand
Muss zur Branche und Zielgruppe passen
Bildet die Basis aller Kommunikation
- Farbvariationen
Verschiedene Helligkeitsstufen definieren
Schattierungen für unterschiedliche Anwendungen
Komplementärfarben identifizieren
- Konsistente Anwendung
Klare Guidelines entwickeln
Verwendungsregeln dokumentieren
Qualitätskontrolle etablieren
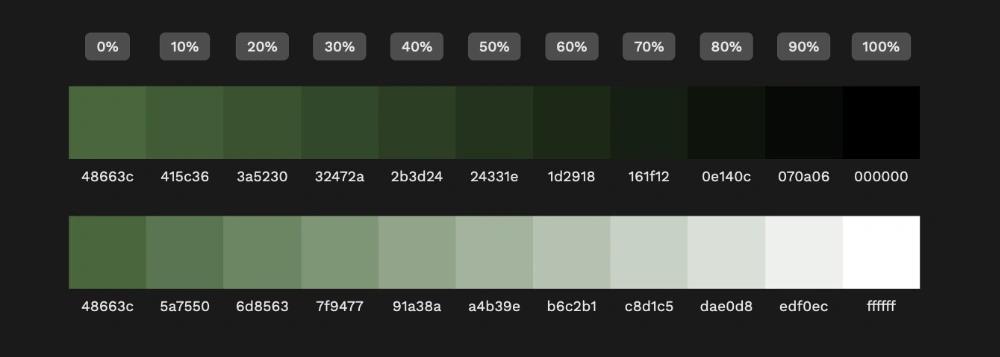
💡 Pro-Tipp: Entwickle nicht nur eine Farbe, sondern ein komplettes Farbsystem. Definiere verschiedene Helligkeitsstufen und Schattierungen deiner Markenfarben. Das gibt dir mehr gestalterische Flexibilität, ohne die Wiedererkennung zu gefährden.

So könnten zum Beispiel verschiedene Schattierungen der Farbe Grün aussehen.
Praxisbeispiel: Farben in der digitalen Transformation
Die Deutsche Telekom investierte Millionen in ihr charakteristisches Magenta. Warum? Weil diese Farbe:

- In der Tech-Branche einzigartig ist
- Sowohl digital als auch print perfekt funktioniert
- Modernität und Innovationskraft ausstrahlt
- Extremen Wiedererkennungswert hat
Dos and Don'ts im Brand-Coloring
✅ Do's
- Entwickle verschiedene Farbvariationen für unterschiedliche Medien
- Teste deine Farben in verschiedenen Kontexten
- Dokumentiere deine Farbcodes präzise
- Bleibe konsistent über alle Kanäle
❌ Don'ts
- Zu viele verschiedene Farben verwenden
- Trends blind folgen
- Die Bedeutung von Farben in verschiedenen Kulturen ignorieren
- Farben ohne Strategie wählen
3. Die Psychologie der Farben: Emotionen gezielt steuern 🎭
Farben sind wie eine Geheimsprache unseres Gehirns. Sie beeinflussen unser Unterbewusstsein, noch bevor wir den ersten Inhalt erfassen. Diese emotionale Kraft macht Farben zu einem der stärksten psychologischen Trigger im Webdesign.
Meine Faszination für Farben begann eigentlich schon lange vor meiner Zeit als Webdesigner. Als ich mit der Fotografie anfing lernte ich schnell, welch einen Einfluss Farben auf die Bilder haben und wie ein Motiv zu verschiedenen Tageszeiten komplett verschieden wirken kann.
Ein Grundverständnis für diese "geheime Sprache" der Farben ist deshalb Gold wert – nicht nur für Designer, sondern für jeden, der visuell kommuniziert. Lass uns mal genauer hinschauen, wie diese unsichtbaren Botschafter funktionieren.
Die emotionale Farbpalette
Warme Farben
Rot: Der Aktivator
- Steigert den Puls und die Aufmerksamkeit
- Perfekt für: Sale-Aktionen, zeitlich begrenzte Angebote
- Beispiel: [Amazon] nutzt Rot gezielt für Rabatt-Labels
- Achtung: Zu viel Rot kann als aggressiv empfunden werden
Orange: Der Energiespender
- Vermittelt Kreativität und Optimismus
- Ideal für: Creative Businesses, Lifestyle-Brands
- Beispiel: [Soundcloud] setzt auf Orange für Community-Feeling
- Sweet Spot: Besonders effektiv in Kombination mit Weiß
Gelb: Der Optimist
- Strahlt Freude und Leichtigkeit aus
- Einsatzgebiete: Kinderprodukte, Entertainment
- Fun Fact: Gelb wird als erste Farbe vom Auge wahrgenommen
- Tipp: Sparsam einsetzen, da schnell überfordernd
Kühle Farben
Blau: Der Vertrauensbildner
- Symbolisiert Stabilität und Kompetenz
- Perfekt für: B2B, Fintech, Healthcare
- Statistik: 33% aller Top-Brands nutzen Blau
- Pro-Tipp: Verschiedene Blautöne für Tiefe im Design
Grün: Der Harmonie-Bringer
- Steht für Wachstum und Nachhaltigkeit
- Einsatz: Eco-Brands, Wellness, Bio-Produkte
- Insight: Grün entspannt nachweislich die Augen
- Best Practice: Mit Naturbildern kombinieren
Violett: Der Kreative
- Vermittelt Luxus und Innovation
- Ideal für: Premium-Brands, Beauty, Tech
- Psychologie: Wird oft mit Weisheit verbunden
- Wichtig: Sparsam einsetzen für maximale Wirkung
Kulturelle Unterschiede beachten
Was viele vergessen: Farben werden kulturell unterschiedlich interpretiert:
- Weiß: Im Westen Reinheit, im Osten oft Trauer
- Rot: In China Glück, im Westen oft Gefahr
- Grün: Im Nahen Osten heilig, im Westen Natur
💡Recherchiere die kulturelle Bedeutung deiner Farben, wenn du international agierst.
4. Kontraste & Lesbarkeit: Das Fundament guten Designs 👀
Kennst du diese Momente, wo du den Text auf einer Website förmlich entziffern musst, als wärst du beim Augenarzt? Wenn die Schrift sich so dezent vom Hintergrund abhebt, dass du unweigerlich an diese berühmten Ishihara-Farbtests denkst? Du weißt schon - diese Bilder mit den bunten Punkten, wo man Zahlen erkennen soll und manchmal einfach nur ratlos draufstarrt.
Hier Bitteschön 😂:

Falls dir das bei deiner eigenen Website bekannt vorkommt, ist es höchste Zeit, an deinen Kontrasten zu arbeiten! Denn deine Inhalte sollten für Besucher sofort lesbar sein - und nicht wie ein Sehtest daherkommen.
Lass uns die technischen und praktischen Aspekte von Kontrasten im Webdesign unter die Lupe nehmen.
Die Wissenschaft der Lesbarkeit
Text-Hintergrund-Kontraste sind keine Geschmackssache. WCAG (Web Content Accessibility Guidelines) geben klare Richtwerte:
- Normaler Text: Mindestens 4.5:1 Kontrastverhältnis
- Große Überschriften: Mindestens 3:1
- Logos/Dekorative Elemente: Keine Mindestanforderung
Dark Mode: Besondere Herausforderungen
Dunkle Designs liegen im Trend, aber Vorsicht:
- Weißer Text auf schwarzem Grund = Halation-Effekt (ERKLÄRUNG)
- Tipp: Nutze Off-White (#f0f0f0) statt reines Weiß
- Reduziere die Schriftstärke leicht
- Erhöhe den Zeilenabstand um 10-15%
Kreative Kontraste ohne Kompromisse
Farbenfroh ≠ unleserlich. Diese Kombinationen funktionieren:
- Navy (#1a237e) + Coral (#ff7f50) = Mich kann man gut lesen 😊
- Forest Green (#2e7d32) + Peach (#ffab91) = Mich hoffentlich auch 🤔
- Deep Purple (#4a148c) + Mint (#98ff98) = Und mich?
💡 Quick Win: Browser-Extensions wie "WCAG Color Contrast Checker" zeigen dir sofort, ob deine Farbkombination den Standards entspricht.
Kontrast-Hierarchie schaffen
Nutze unterschiedliche Kontraststufen für:
- Primäre Inhalte (höchster Kontrast)
- Sekundäre Informationen
- Dekorative Elemente
- Hintergrund-Patterns
5. Farbtrends 2024/2025: Evolution statt Revolution 🎨
Der Übergang von 2024 zu 2025 zeigt uns eine spannende Entwicklung: Statt komplett neuer Farbwelten sehen wir eine intelligente Weiterentwicklung bewährter Konzepte. Was mich dabei besonders fasziniert: Die Verschmelzung von Technologie und Farbpsychologie erreicht ein völlig neues Level.
Adaptive Farbwelten revolutionieren das Web
Der größte Game-Changer? Eindeutig die KI-gesteuerte Farbanpassung. Websites werden intelligent und passen ihre Farbgebung automatisch an den Nutzer an. Das geht weit über klassischen Dark Mode hinaus – moderne Systeme berücksichtigen Tageszeit, Bildschirmeinstellungen und sogar den Nutzungskontext. Mehr zu dem Thema und vor allem über KI im Webdesign habe ich in meinem letzten Blog-Beitrag behandelt.
Die neue Farbphilosophie: Mindful Design
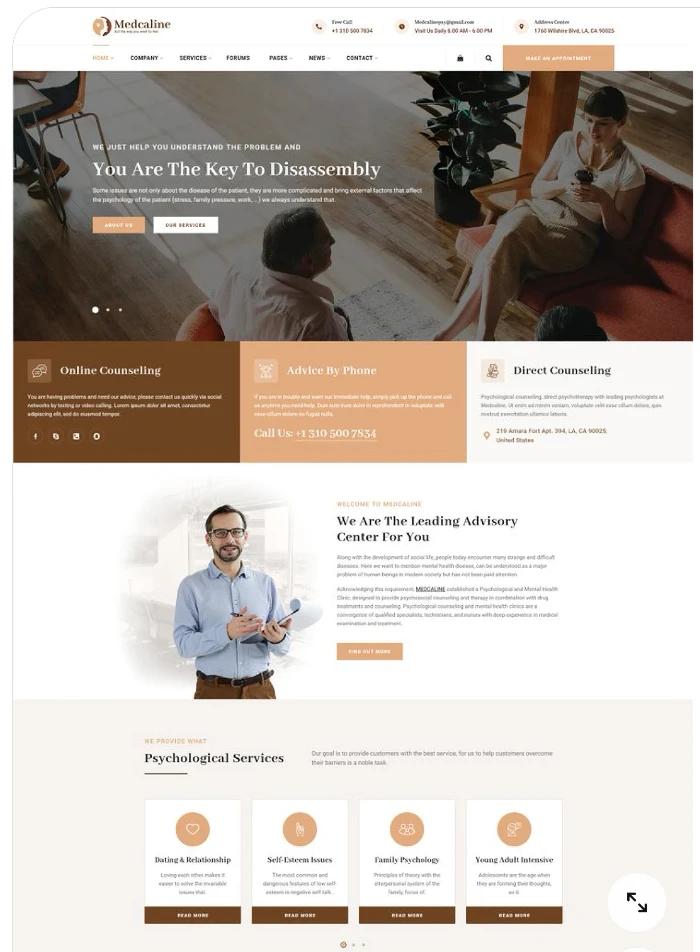
In einer Zeit digitaler Überreizung setzt sich "Mindful Color Design" durch. Diese neue Philosophie vereint beruhigende Farbtöne wie sanftes Sage und entspannendes Ocean Blue mit durchdachten, kontextabhängigen Akzenten. Das Ziel? Digitale Räume zu schaffen, die gleichzeitig inspirieren und beruhigen.

Hier ein Beispiel einer Webseite mit warmen Farbtönen und viel White-Space.
Der Erfolg gibt dem Trend recht
Die Zahlen sprechen für sich: Websites mit adaptiven Farbsystemen verzeichnen im Durchschnitt 23% längere Verweildauern. Die Nutzerbelastung (Eye-Strain) sinkt um beeindruckende 31%. Noch interessanter: Die Conversion-Rates steigen durch optimierte Farbkonzepte um bis zu 17%, bedeutet: Mehr Traffic, mehr Kunden, mehr Geld.
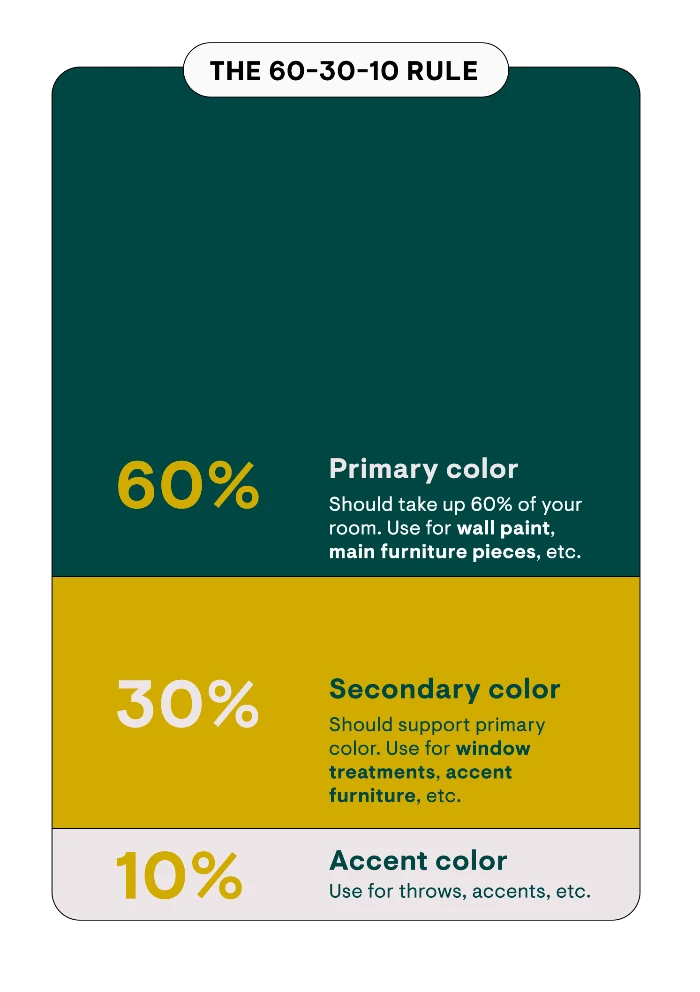
6. Das 60-30-10 Prinzip: Der goldene Schnitt im Webdesign 🎯
Ein simples Prinzip, das dein Design-Game komplett verändern kann: Die 60-30-10 Regel. Ursprünglich aus der Innenarchitektur stammend, hat sich diese Faustregel zum Standard im modernen Webdesign entwickelt.
Die Magie der Proportion
Stell dir dein Interface wie eine ausbalancierte Komposition vor:
60% dominante Farbe Deine Basis. Der Hauptfarbton bestimmt die Grundstimmung deines Designs. Bei Pinterest ist es klassisches Weiß, bei Spotify tiefes Schwarz. Diese Farbe schafft Ruhe und Konsistenz.
30% sekundäre Farbe Der Support-Player. Diese Farbe ergänzt deine Hauptfarbe und schafft visuelle Struktur. Denk an Navigationsleisten, Content-Bereiche oder wichtige UI-Komponenten.
10% Akzentfarbe Der Showstopper. Hier wird's spannend! Diese Farbe lenkt gezielt die Aufmerksamkeit. Perfect für CTAs, wichtige Links oder Highlight-Elemente.
In der Praxis bewährt
Die Regel lässt sich ebenso auf andere Designbereiche übertragen, beispielsweise auf die Raumgestaltung. In diesem Raum wurde die Regel ebenfalls berücksichtigt: Grün dominiert mit etwa 60%, Rosa-Rot ergänzt mit 30%, und als Akzentfarbe wurde Gelb mit 10% eingesetzt.

Das Prinzip flexibel nutzen
Die Magie liegt in der Anpassungsfähigkeit. Für Dark Mode drehst du einfach die Verhältnisse:
- 60% dunkel
- 30% mittlere Töne
- 10% helle Akzente

7. Der ultimative Praxis-Guide: So erstellst du dein perfektes Farbkonzept
Phase 1: Analyse & Vorbereitung
Ausgangssituation analysieren
- Definiere die Kernwerte und Message deiner Brand
- Analysiere deine Zielgruppe (Alter, kultureller Hintergrund, Gewohnheiten)
- Untersuche die Farbkonzepte deiner wichtigsten Wettbewerber
- Dokumentiere branchen-typische Farbkombinationen
Rahmenbedingungen klären
- Liste alle Ausgabemedien auf (Web, Print, Social Media)
- Definiere benötigte Farbvarianten (Dark Mode, High Contrast)
- Prüfe Anforderungen an Barrierefreiheit
- Plane verschiedene Bildschirm-Szenarien
Phase 2: Farbkonzept entwickeln
Primärfarbe festlegen
- Wähle eine Hauptfarbe, die:
- Deine Brand-Werte optimal transportiert
- Sich von Wettbewerbern abhebt
- Technisch robust ist (Print/Digital)
- Kulturell passend ist für deine Zielgruppe
- Entwickle eine erweiterte Palette:
- 5-7 Helligkeitsstufen der Primärfarbe
- Verschiedene Transparenz-Abstufungen
- Harmonische Farbverläufe
Sekundär- und Akzentfarben bestimmen
- Sekundärfarbe (30%):
- Muss harmonisch zur Primärfarbe passen
- Schafft visuelle Hierarchie
- Eignet sich für größere Flächen
- Akzentfarbe (10%):
- Hoher Kontrast zur Primärfarbe
- Perfekt für Call-to-Actions
- Sparsam aber effektiv einsetzen
Phase 3: Praktische Umsetzung
Farbsystem dokumentieren
- Erstelle ein Farb-Inventar:
- Hauptfarben mit allen Variationen
- Verwendungszweck jeder Farbe
- Definiere funktionale Farben:
- Erfolgs-Grün
- Warn-Orange/Gelb
- Fehler-Rot
- Info-Blau
Kontrastprüfung & Optimierung
- Teste alle Farbkombinationen:
- Text auf Hintergrund (gut lesbar)
- Buttons und Bedienelemente (klar erkennbar)
- Icons und wichtige Grafiken (deutlich sichtbar)
- Optimiere für verschiedene Szenarien:
- Dark Mode Anpassungen
- Kontrastreiche Variante
Phase 4: Testing & Verbesserung
Systematisches Testen
- Grundlegende Tests:
- Darstellung auf verschiedenen Geräten
- Unterschiedliche Bildschirmgrößen
- Verschiedene Lichtverhältnisse
- User Tests:
- A/B Tests für wichtige Elemente
- Feedback zur Lesbarkeit
- Intuitive Bedienbarkeit
Optimierung & Dokumentation
- Style Guide erstellen:
- Exakte Farbwerte
- Verwendungsrichtlinien
- Do's und Don'ts
- Beispiele und Sonderfälle
- Versionsführung:
- Änderungen dokumentieren
- Verbesserungen festhalten
- Feedback einarbeiten
Best Practices & Quick Wins
Sofort umsetzbare Tipps
- Nutze das 60-30-10 Prinzip konsequent
- Implementiere eine auffälligere Farbe für wichtige Aktionen
- Führe den Squint-Test durch (Augen zusammenkneifen)
- Prüfe dein Design in Graustufen
Häufige Fallstricke vermeiden
- Zu viele verschiedene Farben
- Zu geringe Kontraste
- Uneinheitliche Verwendung
- Fehlender Dark Mode
Empfohlene Tools
- Farbauswahl:
- Realtime Colors <- mein ABSOLUTER Favorit!
- Coolors.co
- Colormind.io
- Kontrastprüfung:
Gratis Checkliste
Ich habe für dich eine kleine Checkliste zusammengestellt, die dir beim nächsten Designprozess helfen wird. Klicke einfach auf den Link, um die Checkliste herunterzuladen. Viel Spaß damit!
8. Fazit: Mit Farben die digitale Welt gestalten 🎨
Puh, das war eine ganze Menge Input! Aber hey - jetzt weißt du, dass Farben im Web so viel mehr sind als "sieht gut aus" oder "gefällt mir". Sie sind deine geheimen Verbündeten für erfolgreiches Webdesign.
Was du mitnehmen solltest
Weißt du, was mich nach all den Jahren im Webdesign immer wieder fasziniert? Wie ein durchdachtes Farbkonzept buchstäblich den Unterschied zwischen "meh" und "wow" ausmachen kann. Und das Beste daran? Du musst kein Farb-Guru sein, um großartige Ergebnisse zu erzielen.
Die wichtigsten Takeaways für dich:
- Farben sind deine stillen Verkäufer - nutze ihre Psychologie
- Das 60-30-10 Prinzip ist dein bester Freund
- Kontraste sind keine Geschmackssache, sondern messbar
- Trends kommen und gehen - gute Farbkonzepte bleiben
Dein nächster Schritt?
Start small! Schnapp dir ein Element deiner Website - vielleicht deinen Call-to-Action Button oder deine Hauptüberschriften. Wende das Gelernte an und beobachte, was passiert. Du wirst überrascht sein, welchen Unterschied schon kleine Änderungen machen können.
Und denk dran: Rom wurde auch nicht an einem Tag gebaut. Ein richtig gutes Farbkonzept braucht Zeit, Tests und manchmal auch ein bisschen Mut zum Experimentieren. Aber hey, genau das macht unseren Job doch so spannend, oder? 😉
Eine letzte Sache noch...
Das Schöne an Farben im Web? Sie sind nicht in Stein gemeißelt. Probier dich aus, sammle Feedback und entwickle dein Farbkonzept stetig weiter. Denn am Ende des Tages geht es darum, dass deine User sich auf deiner Website wohlfühlen - und dafür sind Farben dein mächtigstes Werkzeug.
Also, schnapp dir die Farb-Palette und leg los! Deine Website wird es dir danken. 🚀
P.S.: Und wenn du mal nicht weiter weißt? Schau dir einfach nochmal den Praxis-Guide an. Der wird dein treuer Begleiter auf deiner Farb-Entdeckungsreise sein.
Happy Coloring! 🎨