Bento-Grid-Design: Ästhetik und Struktur im modernen Webdesign

Hey und willkommen zurück, schön dass du den digitalen Weg auf diese Seite gefunden hast 😊. Heute geht es um das Thema Bento-Grid-Design, super interessant und kreativ, viel Spaß beim Beitrag!
Moderne Websites setzen immer häufiger auf das Bento-Grid-Design – ein Layout-Trend, der Inhalte in variabel großen, kachelartigen Blöcken präsentiert. Populär gemacht durch Apples Präsentationen und inzwischen ein echter Hingucker in der Webdesign-Welt, verbindet dieser Stil ansprechende Optik mit übersichtlicher Struktur. Designer schätzen das Bento-Grid für seine ästhetische Gestaltung und Nutzerfreundlichkeit gleichermaßen. Im Folgenden erfährst du, was hinter dem Trend steckt und warum es mich und viele andere so begeistert!
Was ist das Bento-Grid-Design?
Der Begriff Bento-Grid (auch Bento-Layout oder Bento-Box-Layout genannt) leitet sich von der japanischen Bento-Box ab – einer Lunchbox mit mehreren unterteilten Fächern, in der verschiedene Speisen ordentlich getrennt arrangiert sind, kenne ich besonders gut aus Animes!

Ähnlich diesem Prinzip wird beim Bento-Grid-Design eine Webseite in klar abgegrenzte Content-Blöcke unterteilt. Jede Kachel oder jeder Block stellt einen eigenen Inhalt dar, sei es Text, Bild, Video oder eine Mischung daraus. Das Ergebnis ist ein visuell ansprechendes und geordnetes Layout, das komplexe Inhalte übersichtlich präsentiert.
In der Praxis geht man bei einem Bento-Grid ähnlich vor wie beim Bento-Box-Vorbild: Man nimmt eine verfügbare Fläche (z.B. den sichtbaren Bereich einer Startseite) und teilt sie zunächst in ein grobes Raster ein (häufig z.B. 3×3 Felder). Anschließend werden die Bereiche in unterschiedlich große Teilflächen aufgeteilt – und das gerne unregelmäßig, um der Seite einen dynamischen Look zu verleihen.
Durch diese variierenden Kachelgrößen entsteht ein lebendiges Layout, das dennoch geordnet wirkt. Wichtig ist dabei, dass die einzelnen Elemente sich an einem Grid ausrichten, sodass trotz unterschiedlicher Blockgrößen ein harmonisches Gesamtbild entsteht 🍣.
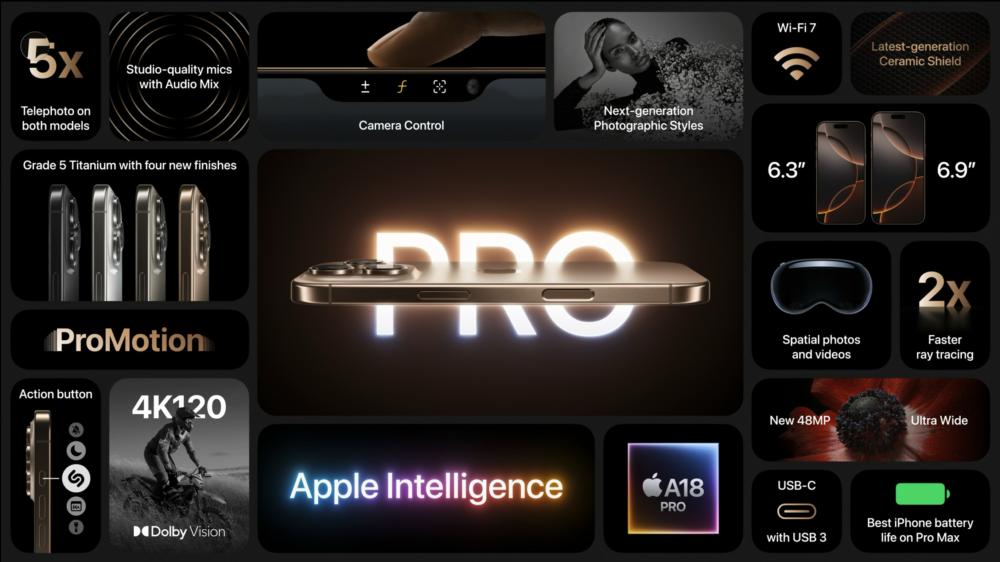
Diese Design-Technik fand ihren Weg ins Webdesign über moderne UI/UX-Trends. Apples Produkt-Präsentationen haben den Bento-Stil populär gemacht, indem technische Spezifikationen in ansprechenden Infoboxen im Grid-Format dargestellt wurden, statt in langweiligen Tabellen. Auch Microsofts Metro-Designsprache aus Zeiten von Windows Phone wird als Inspirationsquelle genannt. Seitdem greifen immer mehr UI/UX-Designer diesen Ansatz auf, um Inhalte modern und übersichtlich zu gestalten. Kurz gesagt: Bento-Grid-Design bedeutet, Inhalte so elegant zu portionieren wie ein Bento-Menü – vielfältig, geordnet und appetitlich fürs Auge.

Warum ist das Bento-Grid-Design so beliebt?
Das Bento-Grid-Layout hat sich schnell zu einem Webdesign-Trend 2024 entwickelt, weil es gleich mehrere Vorteile vereint. Zum einen bietet es eine klare visuelle Hierarchie, indem wichtige Elemente in eigenen „Fächern“ hervorgehoben werden – Besucher erkennen so auf Anhieb die zentralen Botschaften einer Seite.
Zum anderen verbessert es die Benutzererfahrung (UX) Inhalte sind in überschaubare Abschnitte gegliedert, was dem Nutzer das Scannen und Navigieren enorm erleichtert. Anstatt von einer Textwand erschlagen zu werden, kann man sich Abschnitt für Abschnitt orientieren. Diese positive User Experience hält Besucher länger auf der Seite und fördert das Engagement – ein attraktives, gut strukturiertes Layout lädt eher zum Weiterlesen und Klicken ein.
Nicht zuletzt punktet das Bento-Grid durch seine Ästhetik. Die variabel angeordneten Kacheln mit einer Mischung aus Textblöcken, Bildern oder Grafiken schaffen ein Magazin-ähnliches Erscheinungsbild, das modern und ansprechend wirkt. Selbst nüchterne Inhalte lassen sich ansprechend verpacken: So können z.B. trockene Zahlen oder Statistiken in visuell reizvollen Infoboxen dargestellt werden. Insgesamt wirkt eine Seite mit Bento-Layout lebendiger als ein streng gleichmäßiges Raster, bleibt dabei aber geordnet und professionell.

Credits: https://bentonow.com
Zusammengefasst sind hier einige Gründe, warum Designer und Seitenbetreiber das Bento-Grid-Design lieben:
- Vielseitige Präsentation: Verschiedene Inhalte (Text, Bilder, Videos, Zahlen) lassen sich kompakt an einem Ort präsentieren, ohne die Seite zu überfrachten.
- Visuelle Auflockerung: Selbst trockene Informationen (z.B. Daten oder Fakten) können in ansprechenden Info-Kacheln verpackt werden, was sofort die Aufmerksamkeit erhöht.
- Hervorhebung von Features: Einzelne Produkt-Features oder wichtige Botschaften können in separaten Blöcken in Szene gesetzt werden, sodass sie dem Besucher sofort ins Auge springen.
- Mix aus Medien: Das Layout wirkt besonders attraktiv, wenn Text, Bild, Video oder Illustrationen kombiniert werden. Das Bento-Grid eignet sich hervorragend, um multimediale Inhalte harmonisch zu mischen.
- Übersichtlichkeit: Für Seiten mit vielen Elementen (Produktübersichten, Portfolio, Blogbeiträge, Referenzen) bietet das Bento-Raster eine strukturierte Übersicht, in der der Nutzer sich leicht zurechtfindet.
All diese Vorteile tragen dazu bei, dass Bento-Grids als State-of-the-Art in modernen Webprojekten gelten. Sie treffen den Nerv der Zeit, indem sie minimalistisches Design mit reichhaltiger Inhaltedarstellung verbinden – genau das, was modernes Webdesign heute ausmacht.
Bekannte Beispiele aus dem Web
Um zu verstehen, wie Bento-Grids in der Praxis aussehen, lohnt ein Blick auf erfolgreiche Beispiele. Tatsächlich nutzen bereits einige bekannte Websites und Apps dieses Prinzip, teils offensichtlich, teils in abgewandelter Form.
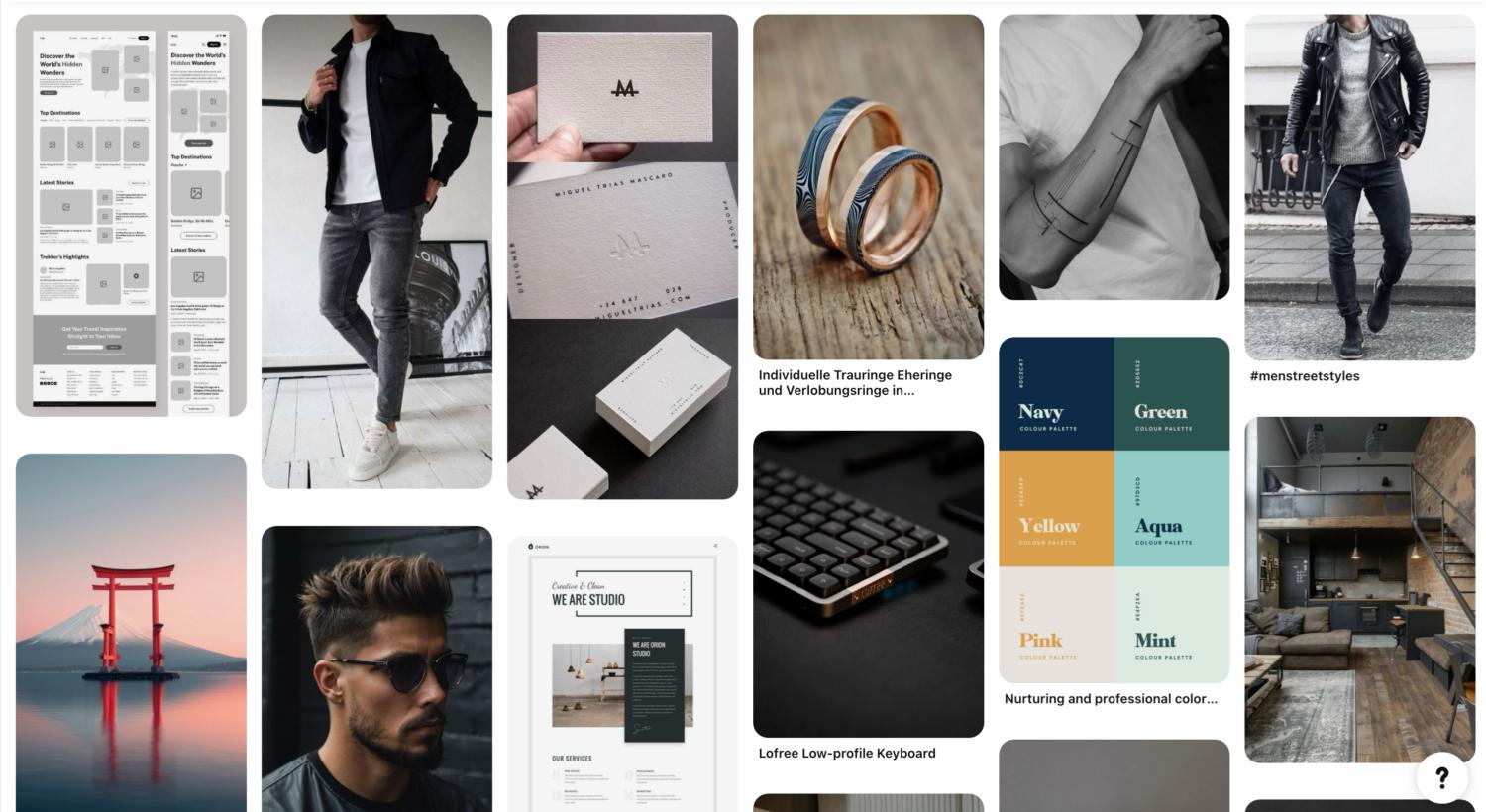
Pinterest ist ein klassisches Beispiel für ein gridbasiertes Layout. Die Plattform organisiert ihre Pins in einer variabel großen Kachelansicht, die dem Bento-Stil ähnelt:
Nutzer können durch ein Meer von Bildkacheln scrollen und Inhalte nach Interesse entdecken. Dieses Pinterest-Layout zeigt, wie ein Bento-Grid massenhaft Content – hier Bilder und kurze Beschreibungen – übersichtlich und visuell ansprechend darbieten kann.

Ein weiteres Beispiel ist Notion, ein Werkzeug für Notizen und Dokumentenmanagement. Notion ermöglicht es Nutzern, Dashboards mit Blöcken individuell zu arrangieren. Damit setzt es Bento-Grid-Prinzipien um, denn die Benutzer können Text, Bilder, Tabellen und mehr in einem selbst gewählten Raster anordnen. Das Ergebnis sind persönliche Arbeitsbereiche, die nach dem Bento-Prinzip organisiert und damit äußerst übersichtlich sind.
Hier wird deutlich, dass das Konzept nicht nur für starre Webseiten gilt, sondern auch für interaktive User Interfaces, in denen Nutzer selbst Inhalte in Grid-Form strukturieren.
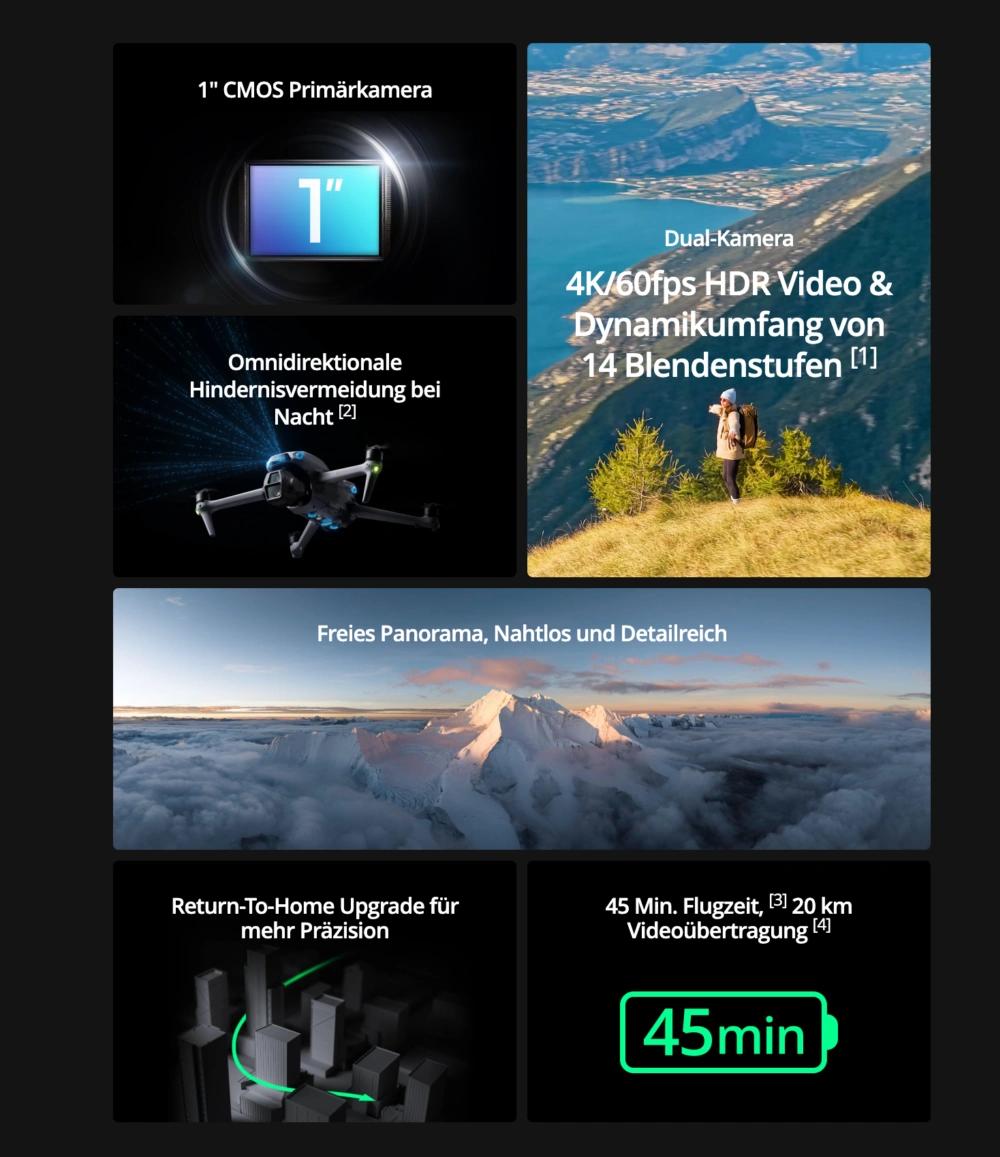
Auch Produkt-Websites großer Hersteller greifen den Trend auf. So präsentiert DJI die Highlights seiner Drohne Mini 4 Pro in einem Bento-Grid-Layout auf der Produktseite. Jede Kernfunktion (z.B. Gewicht unter 249g, verlängerte Akkulaufzeit, 4K/60fps Video etc.) erscheint dort in einem eigenen Block mit Icon oder Bild und kurzer Beschreibung. Diese „Feature-Übersicht“ wirkt dank Bento-Grid deutlich einladender als eine einfache Aufzählung in Textform – der Besucher erkennt sofort in einzelnen Info-Häppchen, was die wichtigsten Specs des Produkts sind. Ähnlich hat der Mobilitätsanbieter Bolt auf seiner Seite die Vorteile seines Dienstes in separaten Kacheln mit Illustrationen dargestellt, um die Alleinstellungsmerkmale pointiert hervorzuheben.

Die Plattform Bento (bento.me) macht ihrem Namen alle Ehre. Ihre Homepage zeigt personalisierbare Inhaltsblöcke in einem Bento-Grid – von Social-Media-Feeds über Zitat-Blöcke bis zum Kalender. Unterschiedliche Blockgrößen und dezente Farben sorgen für ein aufgeräumtes, individuelles „Dashboard“ in Bento-Optik.
Die Bento.me-Seite verdeutlicht, wie flexibel das Konzept ist. Nutzer können ihre persönliche Seite aus diversen Inhaltstypen zusammensetzen, und das Grid ordnet alles strukturiert an. Durch Variation der Blockgrößen lassen sich Schwerpunkte setzen – ein größeres Feld zieht mehr Aufmerksamkeit auf sich, kleinere Felder ergänzen die Infos. Diese Beispiele – von bekannten Design-Plattformen bis zu Produktwebseiten – bestätigen den Trend: Bento-Grids sind ein universell einsetzbares Designmuster, das sowohl visuell begeistert als auch funktional überzeugt.
Gestaltungsprinzipien für ein gelungenes Bento-Grid-Design
Damit ein Bento-Grid-Layout harmonisch und professionell wirkt, sollten bestimmte Design-Prinzipien beachtet werden. Hier die wichtigsten Gestaltungsaspekte, die zu einer gelungenen Umsetzung führen:
- Struktur und Raster: Eine solide Grid-Struktur ist die Basis. Legen Sie zu Beginn ein Grundraster fest (z.B. ein 12-Spalten-Grid oder ein 8er-Raster), an dem sich alle Elemente ausrichten. Auch wenn die Kacheln unterschiedlich groß sind – ein gemeinsames unsichtbares Raster sorgt dafür, dass das Layout geordnet bleibt. Das Raster hilft zudem bei der Responsive-Umsetzung, da die Anordnung leichter auf verschiedene Bildschirmgrößen übertragen werden kann.
- Visuelle Balance und Weißraum: Achten Sie auf ein ausgewogenes Erscheinungsbild. Unregelmäßige Kachelgrößen machen das Layout interessant, aber das Gesamtbild darf nicht unausgewogen oder lückenhaft wirken. Nutzen Sie Weißraum (leere Flächen zwischen den Blöcken) bewusst, um dem Layout Luft zum Atmen zu geben. Genügend Abstände zwischen den Elementen verhindern, dass das Design überladen aussieht, und helfen dem Auge, von Block zu Block zu wandern, ohne den Überblick zu verlieren.
- Farbschema: Definieren Sie ein klares Farbschema, das zu Marke und Thema passt. Im Bento-Grid sollte die Farbgebung der einzelnen Blöcke aufeinander abgestimmt sein. Zu viele unterschiedliche Farben könnten das geordnete Gesamtbild stören. Oft werden neutrale Hintergründe verwendet, damit Bilder und farbige Akzente besser zur Geltung kommen. Wichtig: Kontrast nicht vergessen – Texte müssen vor ihrem Hintergrund gut lesbar sein (Thema Barrierefreiheit).
- Typografie: Einheitliche und gut lesbare Schriftarten tragen wesentlich zur Professionalität des Layouts bei. Legen Sie fest, welche Schrift für Überschriften und Fließtext genutzt wird, und bleiben Sie dabei. Hierarchie ist wichtig: Überschriften in den Kacheln sollten deutlich als solche erkennbar sein (z.B. durch Größe oder Fettschrift), während Beschreibungstexte kleiner oder leichter gesetzt werden. Eine klare typografische Hierarchie hilft dem Nutzer, die Inhalte in jedem Block schnell zu erfassen. Mehr zum Thema Typografie findest du in diesem Beitrag 😊
- Bildauswahl und -komposition: Bilder, Grafiken oder Icons sind oft integraler Bestandteil von Bento-Grids, da sie den visuellen Reiz ausmachen. Wählen Sie Bilder, die zum Inhalt des jeweiligen Blocks passen und insgesamt einen einheitlichen Stil haben. Beispielsweise können alle Fotos einen ähnlichen Farbton oder eine ähnliche Bearbeitung besitzen, damit kein Bild aus dem Rahmen fällt. Auch Illustrationen sollten vom Stil harmonieren. Platzieren Sie Bilder innerhalb der Kacheln so, dass sie nicht von wichtigen Texten ablenken, sondern sie unterstützen. Jeder Content-Block sollte als in sich stimmige Kombination von Bild und Text funktionieren.
- Konsistenz im Design: Trotz vielfältiger Inhalte muss das Gesamtbild konsistent sein. Das bedeutet, wiederkehrende Elemente (Buttons, Icons, Rahmen, Schatten, Eckenrundungen usw.) sollten in allen Kacheln gleichartig gestaltet sein. Ein Bento-Grid wirkt nur dann professionell, wenn es als gestalterische Einheit erscheint. Unterschiedliche Fonts oder völlig verschiedene Stilrichtungen in den Blöcken würden den harmonischen Eindruck zerstören. Halten Sie sich daher an ein definiertes Styleguide für Farben, Typografie und Designelemente über das gesamte Grid hinweg.
Wenn diese Prinzipien beachtet werden, entfaltet ein Bento-Grid-Design seine volle Wirkung. Es entsteht eine Webseite, die visuell beeindruckt, dabei aber geordnet und benutzerfreundlich bleibt. Die richtige Balance aus Abwechslung und Einheitlichkeit zu finden, ist der Schlüssel zu einem gelungenen Layout.
Praxis-Guide für Designer: So gestaltet man ein Bento-Grid
Wie setzt man nun ein Bento-Grid-Design praktisch um? Im Folgenden ein Leitfaden in Schritten, der besonders UI/UX-Designern hilft. Von der Planung bis zur Umsetzung in Design-Tools wie Figma oder Adobe XD:
- Inhalte und Ziele definieren: Starten Sie mit dem Konzept, bevor Sie ins Layout gehen. Welche Schlüsselelemente sollen präsentiert werden? Listen Sie die wichtigsten Inhalte, Funktionen oder Botschaften auf, die auf der Seite erscheinen müssen. Priorisieren Sie diese nach ihrer Bedeutung. Dieser inhaltliche Fahrplan bildet die Grundlage für die spätere Anordnung im Grid. (Tipp: Denken Sie aus Nutzersicht – welche Infos sind am wichtigsten und sollten daher prominenter platziert werden?)
- Grob-Layout (Wireframe) erstellen: Skizzieren Sie ein Grundraster und überlegen Sie, wie die priorisierten Inhalte darin angeordnet werden könnten. Ein Wireframe – ob auf Papier oder digital – hilft, die richtige Aufteilung zu finden. Experimentieren Sie mit verschiedenen Kachelgrößen: vielleicht ein großer Header-Block oben, darunter zwei kleinere nebeneinander, etc. Hier können Sie bereits entscheiden, welche Bereiche asymmetrisch größer sein dürfen, um Highlights zu setzen. Das Raster kann z.B. aus 3 oder 4 Spalten bestehen. Tools wie Figma oder Adobe XD bieten Layout-Raster-Funktionen, die Ihnen beim Positionieren helfen. Nutzen Sie vorgefertigte Grid-Layouts oder Komponenten-Bibliotheken, um Zeit zu sparen.
- Design ausarbeiten: Jetzt geht es ins Detail. Platzieren Sie die echten Inhalte in die Kacheln. Füllen Sie jeden Block mit Leben – Texte, Überschriften, Bilder, Icons, Buttons, etc. Achten Sie darauf, dass jeder Content-Block für sich verständlich ist und zusammen mit seinem visuellen Element eine Einheit bildet. Verwenden Sie moderne Design-Tools voll aus: In Figma können Sie z.B. mit Auto-Layout die Blöcke responsiv skalierbar gestalten, oder in Adobe XD Wiederholungsraster nutzen, um ähnliche Kachelstrukturen schnell zu duplizieren. Halten Sie während des Designs stets die Best Practices im Hinterkopf: Genügend Abstand zwischen den Elementen (Padding/Margins) einplanen, damit nichts gequetscht wirkt, und visuelle Akzente (Farben, Bilder) gezielt einsetzen, um den Blick zu führen.
- Konsistenz überprüfen: Während Sie das Design verfeinern, stellen Sie sicher, dass alle Blöcke einem konsistenten Stil folgen. Überprüfen Sie Farben und Typografie: Stimmen die Schriftgrößen in ähnlichen Überschriften überein? Werden wiederkehrende Elemente (z.B. Icons für Features) im gleichen Stil verwendet? Passen die Farbwerte zueinander? Einheitlichkeit ist entscheidend, damit das Grid wie aus einem Guss wirkt. Falls Sie ein Design-System oder Styles in Ihrem Tool definiert haben, wenden Sie diese auf alle Elemente an. Konsistenz schafft Professionalität.
- Responsives Verhalten planen: Ein guter Webdesigner denkt von Anfang an an Responsive Design. Testen Sie Ihr Bento-Grid-Layout für verschiedene Bildschirmgrößen. In Figma oder Adobe XD können Sie einfach die Artboards verkleinern (oder Responsive-Resizing nutzen), um zu sehen, wie sich das Grid auf Tablets oder Smartphones anpasst. Oft werden bei kleineren Screens die Kacheln untereinander gestapelt oder in weniger Spalten angeordnet. Achten Sie darauf, dass die Reihenfolge der Blöcke auch mobil Sinn ergibt. Die flexible Grid-Struktur von Bento-Layouts lässt sich in der Regel gut für Mobilgeräte adaptieren, solange man frühzeitig plant, welche Blöcke eventuell ausgeblendet, verkleinert oder anders angeordnet werden sollen.
- Feedback einholen und Feinschliff: Bevor das Design final umgesetzt wird, holen Sie Feedback von Kollegen oder Testnutzern. Überprüfen Sie gemeinsam, ob die Inhaltshierarchie klar verständlich ist und ob das Layout intuitiv wirkt. Kleine Usability-Tests – z.B. jemanden fragen, „Worauf würdest du als erstes klicken?“ – können aufzeigen, ob die Bento-Anordnung die gewünschte Wirkung hat. Passen Sie das Design ggf. an (Iteration). Dieser Schritt stellt sicher, dass das Bento-Grid nicht nur hübsch aussieht, sondern auch funktional top ist.
- Umsetzung und Entwicklung: Ist das Design abgenommen, geht es an die technische Umsetzung (falls Sie nicht in einem no-code Tool direkt bauen). Hier zahlt sich die saubere Vorarbeit aus: Entwickler können das Design z.B. mit CSS Grid relativ leicht nachbauen, da die Vorlage bereits ein klares Raster vorgibt. Auch Baukastensysteme wie Webflow oder WordPress-Page-Builder haben oft Grid-Module, mit denen sich das Bento-Layout umsetzen lässt. Wichtig bei der Umsetzung: Optimierte Bilder und sauberer Code, damit die Performance der Seite stimmt.
Folgen Sie diesen Schritten, steht einem erfolgreichen Bento-Grid-Webdesign nichts im Wege. Von der ersten Idee bis zum fertigen Interface behalten Sie so sowohl die ästhetischen Details als auch die praktische Nutzbarkeit im Blick.
SEO-Optimierung
Bei aller visuellen Finesse darf man die SEO-Optimierung nicht vergessen. Ein Bento-Grid-Design kann nur dann seinen vollen Wert entfalten, wenn die Website auch in Suchmaschinen gut auffindbar ist. Die gute Nachricht: Ästhetik und SEO schließen einander nicht aus. Mit ein paar Maßnahmen bleibt Ihre Bento-Grid-Seite suchmaschinenfreundlich:
- Relevante Keywords einbinden: Nutzen Sie im Text wichtige Suchbegriffe rund um Ihr Thema. Für diesen Beitrag wären das z.B. „Webdesign-Trend 2024“, „modernes Webdesign Layout“, „Bento-Grid-Design“, „UI/UX Design Trend“ oder „ästhetisches Webdesign“. Solche Keywords sollten in Überschriften und Fließtext natürlich vorkommen, damit Google den Inhalt einordnen kann. Übertreiben Sie es aber nicht – die Lesbarkeit für Menschen steht an erster Stelle.
- Strukturierte Überschriften: Eine klare HTML-Struktur mit <h1>, <h2> etc. hilft nicht nur dem Leser, sondern auch den Suchmaschinen-Crawlern. In einem Bento-Layout können mehrere Sektionen mit eigenen Überschriften vorkommen – stellen Sie sicher, dass die Hierarchie logisch ist. Zum Beispiel sollte der Seitentitel als <h1> ausgezeichnet sein, Hauptabschnitts-Titel als <h2> usw. Diese Ordnung verbessert die SEO-Wichtigkeit Ihrer Keywords an den richtigen Stellen.
- Textinhalte nicht vernachlässigen: Auch wenn das Bento-Design visuell getrieben ist, sollten ausreichende Textinformationen vorhanden sein. Suchmaschinen können Bilder (noch) nicht so gut „lesen“. Erklären Sie daher die visuellen Elemente durch begleitenden Text. Versehen Sie wichtige Abschnitte mit beschreibenden Texten oder Bullet Points. So stellen Sie sicher, dass z.B. die Vorteile Ihres Produkts, die in den Kacheln gezeigt werden, auch als Text im HTML stehen – idealerweise angereichert mit Keywords.
- Bilder optimieren (Alt-Texte): In einem Bento-Grid spielen Bilder oft eine große Rolle. Jede verwendete Grafik sollte mit einem aussagekräftigen Alt-Attribut versehen sein, das den Bildinhalt beschreibt. Dies verbessert die Zugänglichkeit (Screenreader für sehbehinderte Nutzer) und hilft zugleich der Bildersuche von Google, Ihre Inhalte zu indexieren. Außerdem sollten Bilder in der Dateigröße optimiert sein (Kompression, moderne Formate), damit die Ladezeit kurz bleibt. Ich habe den gesamten Prozess der Bildoptimierung hier weiter aufgeschlüsselt, direkt zum nachmachen!
- Sauberes Coding und Performance: Ein schlankes, gut strukturiertes HTML/CSS tut der SEO immer gut. Nutzen Sie semantische Container (z.B. <section> für die Bento-Sektionen) und vermeiden Sie unnötig verschachtelten Code. Da Bento-Grids vielfach mit CSS-Grid oder Flexbox umgesetzt werden, achten Sie auf effizientes CSS. Page-Speed ist ein Ranking-Faktor – die vielen Inhalte des Bento-Layouts sollten also nicht zu langen Ladezeiten führen. Lazy Loading für Bilder und ggf. Code-Splitting für Skripte helfen hier.
- Mobile-Friendly Design: Glücklicherweise sind Bento-Grids von Natur aus meist responsive aufgebaut. Stellen Sie sicher, dass die mobile Version ebenso gut funktioniert, denn Google bewertet die Mobile-Friendlyness. Prüfen Sie das Layout auf kleineren Screens und optimieren Sie ggf. Schriftgrößen oder Anordnung für Mobile. Ein positives mobiles Nutzererlebnis wirkt sich indirekt auch auf das Ranking aus.
Wenn Sie diese Punkte beachten, bleibt Ihr Bento-Grid-Webdesign SEO-freundlich, ohne an visueller Attraktivität zu verlieren. So erreicht man die ideale Kombination: Ein ästhetisches Webdesign, das Nutzer begeistert, und gleichzeitig optimierte Inhalte, die von Suchmaschinen gefunden werden.
Fazit
Bento-Grid-Webdesign vereint das Beste aus zwei Welten: eine moderne, ästhetisch ansprechende Optik und eine klare, benutzerfreundliche Struktur. In diesem Beitrag haben wir gesehen, wie sich das Konzept von der japanischen Bento-Box ableitet und warum es in heutigen Webdesign-Trends so einschlägt. Durch die Aufteilung von Inhalten in geordnete Kacheln entsteht Übersichtlichkeit, ohne dass es langweilig wirkt – im Gegenteil, die variierenden Blockgrößen sorgen für Dynamik. Die Vorteile für visuelle Hierarchie, Nutzerführung und Flexibilität haben dazu geführt, dass Bento-Grids mehr als ein kurzer Hype sind. Sie entwickeln sich zu einem strategischen Werkzeug im Webdesign, das voraussichtlich auch in Zukunft eine wichtige Rolle spielen wird.
Natürlich ist kein Designansatz eine Universallösung. Auch beim Bento-Grid muss darauf geachtet werden, dass die Inhalte sinnvoll priorisiert und das Layout zielgruppengerecht gestaltet ist. Wenn zu viele Elemente ungeordnet wirken, leidet die Benutzerführung. Doch richtig eingesetzt, bietet das Bento-Layout einen frischen, zeitgemäßen Rahmen für nahezu alle Arten von Webseiten – von der Portfolio-Seite bis zur Produkt-Landingpage.
Zusammenfassend lässt sich sagen: Das Bento-Grid-Design ist gekommen, um zu bleiben. Es steht sinnbildlich für modernes Webdesign, in dem Ästhetik und Usability Hand in Hand gehen. Wer also seine nächste Website gestalten möchte, kann sich vom Bento-Prinzip inspirieren lassen – als kreative Methode, Inhalte strukturierter und attraktiver zu präsentieren. Die Chancen stehen gut, dass wir in den kommenden Jahren noch viele spannende Umsetzungen dieses Trends sehen werden, denn gutes Design ist letztlich wie ein gutes Bento: klar portioniert, abwechslungsreich und mit Liebe zum Detail angerichtet.